بینایی انسان، یک توانایی شگفت انگیزی است که ما را قادر می سازد تا بتوانیم محیط اطراف خود را تفسیر کنیم و با آن تعامل داشته باشیم. ما به خوبی با طبیعت و رخ داده های محیط پیرامون آن، هماهنگ هستیم که این امر پیامدهای قابل توجهی در زمینه طراحی دارد. تا زمانی که محصولات ساخت بشر با ادراک بصری انسان هماهنگی نداشته باشند، بینایی انسان قادر به برقراری ارتباط با آن محصول یا طرح نیست و این باعث می شود تا کاربران نتوانند به سرعت و یا بدون خطا از محصولات شما استفاده کنند. به همین دلیل، بررسی اینکه چشمان انسان ، محیط اطراف خود را چگونه می بیند و براساس چه ترکیبب های رنگی نظر او جلب می شود، برای ارائه و پرزنت طرح گرافیکی و یا محصول تولیدی شما موثر می باشد. به همین دلیل « درک تئوری رنگ در طراحی گرافیک» یک موضوع مهمی است که طراحان باید به آن مسلط شوند تا بتوانند یک طرح گرافیکی جذاب و یا یک طرح بسته بندی محصول و … را طراحی کنند.
درک تئوری رنگ موضوعی است که به ندرت آن را در نظر می گیریم، اما در این مقاله برای شما همراهان عزیز از سایر اهمیت های این موضوع خواهیم گفت و سپس به رنگ های مختلف زیادی نگاه می کنیم و آنها را بر اساس جنبه های خاص تجربه بصری انسان ارزیابی مورد برسی قرار خواهیم داد.

تئوری رنگ، مجموعه ای از قوانین و دستورالعمل هایی است، که طراحان برای برقراری ارتباط با کاربران از طریق طرح های رنگی جذاب در رابط های بصری استفاده می کنند. برای انتخاب بهترین رنگها هر بار، طراحان از چرخه رنگ یا color wheel استفاده میکنند. در طراحی گرافیک تا فرآیند چاپ افست، یک طراح باید موارد زیادی را بررسی کند تا در نهایت یک خروجی مناسبی داشته باشد به عنوان مثال می توان به مواردی همچون خواندن و درک پنل هیستوگرام و یا تفاوت rgb و cmyk اشاره کرد، هر دو مورد تاثیر به سزایی در فرآیند چاپ دارند.
موارد کمی در هنگام طراحی وجود دارد که به اندازه انتخاب رنگ برای طرح مهم باشد. رنگ می تواند بدون استفاده از کلمات واکنش ها، احساسات را برانگیزد. پس چگونه بفهمیم کدام رنگ ها در کنار یکدیگر خوب به نظر می رسند؟ پاسخ تئوری رنگ در طراحی گرافیک است زیرا تئوری رنگ، استفاده از رنگ در طراحی گرافیک را توصیف می کند. با این حال، انتخاب رنگ و دانستن تئوری رنگ تنها مختص هنرمندان نیست زیرا همه مردم از تئوری رنگ در زندگی روزمره خود نیز استفاده می کنند، به عنوان مثال چه در انتخاب یک لباس یا چیدمان یک خانه ، تئوری رنگ به شما کمک می کند یک طرح گرافیکی رنگارنگ مناسبی را انتخاب کنید.
Color Wheel چیست؟
Color Wheel یا چرخه رنگ یک طراحی گرافیکی دایره ای با بخش های رنگی مختلف است که برای نشان دادن رابطه بین رنگ ها استفاده می شود. چرخه رنگ معمولی، شامل رنگ های اصلی آبی، قرمز و زرد است و رنگ های ثانویه سبز، نارنجی و بنفش است. در مقاله ترکیب رنگ های مناسب برای طراحی در فتوشاپ به تعداد زیادی از نرکیب های رنگی اشاره کرده ایم که با استفاده از آن می توانید طرح هایی با ترکیبات رنگی بینظیر ارائه کنید.
دسته بندی سیستماتیک رنگ:

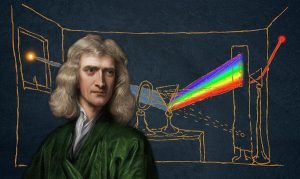
نیوتن، وقتی چرخ رنگ را در سال 1666 اختراع و تئوری رنگ را پایه گذاری کرد. نیوتن رنگ ها را به عنوان ادراک انسان و نه کیفیت مطلق بلکه از طول موج های نور درک می کرد. با استفاده از منشورها و آینه ها، می توانست نواحی قرمز، سبز و آبی (RGB) رنگین کمان منعکس شده را برای ایجاد نور سفید ترکیب کند. نیوتن این سه رنگ را رنگهای «اولیه» میدانست، زیرا این سه رنگ، مواد اولیه مورد نیاز برای ایجاد نور شفاف و سفید هستند. انتخاب ترکیب رنگی مناسب برای ایجاد هر طرحی موفق بسیار مهم است و ایجاد یک طرح با درک تئوری رنگ آغاز می شود. چرخه رنگ از سه گروه رنگ اصلی تشکیل شده است: رنگ های اصلی، رنگ های ثانویه و رنگ های ترکیبی.
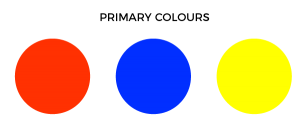
رنگ های اصلی یا Primary color :
تعیین رنگ های اصلی در دو دیدگاه متفاوت قرار دارند ، به عبارت دیگر اگر منظور ما از رنگ های اولیه در مورد حیطه نقاشی باشد، رنگ قرمز، زرد و آبی به عنوان primary color شناخته شده اند اما اگر در مورد فیزیک و نور صحبت می کنید، رنگ های اصلی قرمز، سبز و آبی هستند. به عبارت دیگر رنگ زرد، قرمز یا آبی که رنگ های اولیه اطلاق می شود که فقط یک رنگدانه دارند یعنی اینکه آنها از ترکیب سایر رنگدانه ها ایجاد نشده اند.
رنگ هایی که با ترکیب رنگدانه های معدنی و شیمیایی تولید می شوند و در نتیجه، رنگ های مختلفی را ایجاد می کنند.

دلیل تضاد گیج کننده این است که، دو نظریه رنگ متفاوت وجود دارد زیرا در مبحث نقاشی ما از رنگ هایی صحبت می کنیم که باید براساس متریال های رنگی ساخته شوند و نظریه دوم براساس نور رنگی است که بر چشم ما ساطع می شود. اگر درک این مطلب برای شما دشوار است و به خود می گویید نورِ رنگ یعنی چه؟؟ توصیه می کنیم که حتما مقاله آموزش کامل RGB و CMYK را بخوانید.
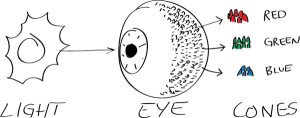
استفان وستلند، پروفسور علوم رنگ در دانشگاه لیدز در انگلستان، می گوید: «ما می بینیم زیرا نور وارد چشمان ما می شود. نور به دو صورت وارد چشم ما می شود: (1) مستقیماً از منبع نور و (2) منعکس شده از یک جسم و این منجر به دو نوع ترکیب رنگ می شود.
مارک فرچایلد، پروفسور و مدیر برنامه علوم رنگ در موسسه فناوری روچستر در نیویورک، می گوید: «هر دو سیستم یک وظیفه را انجام می دهد. این برای تعدیل پاسخ های سه نوع گیرنده نوری مخروطی در چشمان ما است. این گیرنده ها تقریباً به نور قرمز، سبز و آبی حساس هستند و مواد افزودنی اولیه این کار را مستقیماً با کنترل مقدار نور قرمز، سبز و آبی انجام می دهند.
رنگ های ثانویه یا Secondary color :

همانطور که در بالا ذکر شد، رنگ های ثانویه رنگ هایی هستند که از ترکیب دو رنگ اصلی به دست می آیند و در کل ما سه رنگ فرعی داریم. در طراحی گرافیکی RGB، رنگهای ثانویه بنفش از ترکیب قرمز با آبی، رنگ نارنجی از ترکیب قرمز با زرد و سبز ساخته شده است. در چرخه رنگ، رنگ های ثانویه بین رنگ های اصلی قرار دارند و نسبت رنگ های اصلی که هنگام مخلوط کردن استفاده می کنید، رنگ نهایی، رنگ های ثانویه را تعیین می کند.
در تئوری رنگ ها ، رنگ های ثانویه به این صورت مخلوط می شوند:
- زرد + قرمز = نارنجی
- قرمز + آبی = بنفش
- آبی + زرد = سبز
رنگ های ترکیبی یا Tertiary color :
رنگ های ترکیبی یا Tertiary colors زمانی ایجاد می شوند که یک رنگ اولیه را با یک رنگ ثانویه ترکیب کنید. از اینجا، بحث رنگ کمی پیچیدهتر میشود، و اگر میخواهید بدانید که متخصصان چگونه رنگ را در طراحی خود انتخاب میکنند، ابتدا باید تمام اجزای دیگر رنگ را درک کنید.
شش رنگ درجه سوم وجود دارد که با این نیاز مطابقت دارد:
- قرمز + بنفش
- قرمز + نارنجی
- آبی + بنفش
- آبی + سبز
- زرد + نارنجی
- زرد + سبز
رنگ های سرد و رنگ های گرم:
به طور کلی، همه رنگ ها تقریبا به دو رنگ سرد و گرم تقسیم می شوند و به سادگی چرخه رنگ را به دو نیم تقسیم می کنند. رنگ های قرمز، نارنجی، زرد را به عنوان warm colors و آبی، سبز، بنفش را به عنوان cool colors در این چرخه قرار دارند. حال می خواهیم به برخی از تفاوت های ظریف مهم رنگ سر و گرم، برای طراحان اشاره کنم که معمولا نادیده گرفته می شوند.
همانطور که در تئوری رنگ تعریف شده است: “رنگ های گرم رنگ هایی از زرد، نارنجی و قرمز هستند که هیچ رنگ آبی یا سبز در آنها قابل مشاهده نیست. رنگ های سرد رنگ هایی از آبی و سبز هستند که هیچ رنگ زرد یا قرمز در آن مشاهده نمی شود. رنگهای گرمتر به قرمز-نارنجی نزدیکتر هستند و رنگهای سردتر به سبز-آبی نزدیکتر هستند. این تعریف نشان می دهد که رنگ ها به این راحتی به سرد و گرم تقسیم نمی شوند و برخی ممکن است بگویند که سبز و بنفش هر دو رنگ سرد و گرم هستند.
ما این موضوع را یک قدم جلوتر خواهیم برد و بیان می کنیم که همه رنگ ها هم رنگ سرد و هم گرم دارند. رنگ زرد معمولا یک رنگ گرم در نظر گرفته می شود، اما در عین حال، امکان دارد هر دو رنگ سرد و گرم از یک رنگ زرد وجود داشته باشد. اگر به این دو رنگ زرد نگاه کنید، می بینید که یکی سرد و مایل به سبز و دیگری گرم و مایل به قرمز است. همین موضوع در مورد همه رنگ ها صدق می کند و تقسیم بندی نادرست بین رنگ های سرد و گرم را از ذهن خود پاک می کند.
رنگ های مکمل یا Complementary Colors:

دو رنگی که در دو طرف چرخه رنگ قرار دارند رنگ های مکمل نامیده می شوند. رنگهای مکمل طرحهای گرافیکی، کنتراست بالا و ترکیب رنگی تاثیرگذاری بالا را ایجاد میکنند. هنگامی که این رنگ ها در کنار یکدیگر قرار می گیرند روشن تر و زنده تر به نظر می رسند. رنگهای مکمل وقتی درست در کنار هم قرار میگیرند شدت یکدیگر را افزایش میدهند، به همین دلیل است که اغلب برای ایجاد تصاویر خلاقانه و با کنتراست بالا استفاده میشوند.
رنگ های مشابه یا Analogous Colors:

رنگ های Analogous از جمله ساده ترین رنگ ها هستند که در چرخه رنگ پیدا می شوند. ترکیب رنگ هایی که در مجاورت یکدیگر قرار دارند ظاهری رنگارنگ و در عین حال هماهنگ ایجاد می کند. هنگام استفاده از یک طرح رنگ Analogous ، بهتر است یک رنگ اصلی را انتخاب کنید و از سه رنگ دیگر به عنوان رنگ accent colors استفاده کنید. این به جلوگیری از شلوغ شدن طرح ها کمک می کند. معمولاً ترکیب دو تا پنج رنگ که در مجاورت یکدیگر روی دایره رنگ قرار می گیرند یک ترکیبی از جلوه ای آرام ایجاد می کنند. برخی از رایج ترین ترکیب ها عبارتند از:
- زرد و نارنجی
- زرد و سبز
- آبی و سبز
رنگ های مشابه از نظر زیبایی ظاهری بسیار دلپذیر و کارپسندتر به نظر می رسند و بر خلاف رنگ های مکمل، جلوه ای آرام بخش ایجاد می کنند. به طور معمول، یک رنگ در طرح رنگ های Analogous، رنگ غالب است و رنگ سوم به عنوان یک تاکید عمل می کند. رنگ های Analogous اغلب در آثار هنری که طبیعت یا صحنه های آرامش بخش را به تصویر می کشد مورد استفاده قرار می گیرد.
درک نظریه رنگ در طراحی گرافیک:
بزرگترین قدرت یک رنگ، توانایی آن در برانگیختن احساسات در افراد است، اما معنای رنگ در طراحی گرافیکی می تواند در ابتدا گیج کننده به نظر برسد زیرا رنگ ها اغلب تفسیرهای متفاوتی دارند. بیایید نگاهی بیندازیم که هر رنگ نماد چیست و چگونه احساسات یک شخص را بر می انگیزد:

تئوری رنگ قرمز در طراحی گرافیک:
قرمز در خانواده رنگ های “گرم” قرار دارد و تمایل به برانگیختن اشتیاق، عشق و نفرت دارد، این واقعیت ثابت شده است که می توانید از رنگ قرمز برای فرشته عشق و شیاطین استفاده کنید. از رنگ قرمز به عنوان هشدار خطر یا حتی برای سرزنش دیگران استفاده می کنیم، مانند علامت نادرست یا چیزهایی که با استفاده از علامت بزرگ قرمز “X” همراه است. با این حال، رنگ قرمز همچنین می تواند به عنوان نمادی برای جلب توجه در مراسم فرش قرمز و یا یادآور یاقوت قرمز مورد استفاده قرار بگیرد. قرمز بهتر است به عنوان یک رنگ آکسان (accent color) استفاده شود، زیرا اگر استفاده این رنگ در حجم بسیار زیاد برای چشم مضر است.
رنگ آکسان چیست؟ رنگ های تند و به اصطلاح جیغ، مثل:سرخابی،بنفش،قرمز ،که برای عمق دادن به فضا و ایجاد جلب توجه در دکوراسیون داخلی و یا طرح گرافیکی استفاده می شود، accent color گفته می شود.

تئوری رنگ زرد در طراحی گرافیک:
زرد یک رنگ گرم است که به عنوان یکی از درخشان ترین و پر انرژی ترین رنگ های گرم در نظر گرفته می شود. معمولاً با شادی و آفتاب مرتبط است. با این حال، می توان از آن برای انتقال یک هشدار یا احتیاط در مکان هایی که در حال ساخت و ساز ساختمانی هستند نیز استفاده می شود. زمانی که می خواهید یک طرح bright pop(طرح های رنگی رنگی مانند طرح کمیک) ، یک طرح شاد و یا هنگام ایجاد طرح های صنعتی یا مدرن تر را طراحی کنید ، استفاده از رنگ زرد نیز عالی است. اگر هنگام طراحی متوجه شدیدکه، رنگ زرد باعث ایجاد روشنایی زیاد یا تیرگی طرحتان شده است سعی کنید از این رنگ کمتر استفاده کنید و هنگام مواجه با چنین مواردی حتما پنل هیستوگرام خود را چک کنید زیرا درک و خواندن پنل هیستوگرام در فتوشاپ کمک چمشگیری برای رفع چنین اشتباهاتی می کند.

تئوری رنگ آبی در طراحی گرافیک:
هنگام استفاده از رنگ آبی به یاد داشته باشید که از چه تُن رنگ آبی در طرح خود می خواهید استفاده کنید زیرا بیشترین اهمیت را در نحوه درک طرح شما دارد. آبیهای روشن اغلب آرامشبخش هستند و میتوانند طراوت یا حتی انرژیبخش باشند، در حالی که آبیهای تیره، مانند سرمهای، برای طراحی های ست اداری یک شرکت بسیار عالی است، زیرا رنگ سرمه ای یک حس اطمینان و قابل اعتماد بودن را بوجود می آورد و به همین دلیل است که در لباس های فرم کارمندان از این رنگ استفاده می شود.

تئوری رنگ نارنجی در طراحی گرافیک:
نارنجی یک رنگ پر جنب و جوش است و به همین دلیل حالتی پرانرژی شبیه به رنگ زرد ایجاد می کند، اما در مقایسه با آن ، تاثیر گذاری کمتری را در زمینه انتقال انرژی دارد. معمولاً در برچسبهای مواد غذایی یا سایر محصولات مرتبط با آشپزی (از جمله برنامههای دستور پخت تلفن همراه) استفاده میشود، زیرا گفته میشود رنگ نارنجی باعث ایجاد گرسنگی در افراد میشود. رنگ نارنجی روشن در خالص ترین شکل باعث ایجاد جنب و جوش می شود و در نگ های تیره تر در این رنگ، حس گرما را ایجاد می کند و مردم را به یاد برگ های پاییزی می اندازد که می تواند برای طرح های پوستر پاییزی بسیار ایده آل باشد زیرا می توان حس و حال گرما و دنج بودن این فصل را به مخاطب منتقل کرد.
رنگ نارنجی می تواند گزینه بهتری برای استفاده به جای رنگ قرمز، جهت انتقال گرما در یک طرح باشد، زیرا تمام انرژی و جنب و جوش رنگ قرمز را دارد اما چون در نمادهای تهاجمی و هشداری مورد استفاده قرار نمی گیرد، به همین دلیل جایگزین مناسبی است.

تئوری رنگ سبز در طراحی گرافیک:
رنگ سبز، رنگی با تُن سرد که به عنوان رنگی خاکی یا earth tone (انواع رنگ های طبیعی که از خاک و گیاه بدست می آیند به ویژه قهوه ای و بژ و برنزه) در نظر گرفته میشود و تصاویری از طبیعت را به معنای تجدید و فراوانی فرا میخواند. از طرف دیگر، رنگ سبز می تواند نشان دهنده حسادت و بخل باشد. رنگ سبز با همان مضمون “فراوانی” می تواند نماد ثروت، به خصوص در کشورهایی که رنگ پول آنها سبز است.
سبز اثر آرامبخشی مشابه آبی دارد و هنگام ترکیب با رنگ زرد باعث انتقال انرژی به مخاطب می شود. هرچه رنگ سبز روشن تر باشد، انرژی بیشتری را منتقل خواهد کرد و سبزیهای تیره و زیتونی در طرحهای طبیعت و دنیای طبیعی بهترین کارایی را دارند در حالی که سبزهای تیره نماد پایدار بودن و ثروت است.

تئوری رنگ بنفش در طراحی گرافیک:
قبل از بوجود آمدن رنگهای مدرن، ایجاد رنگ بنفش به سختی امکان پذیر بود و ساخت آن بسیار گران بود، بنابراین فقط خانوادههای سلطنتی و ثروتمندان میتوانستند این رنگ را بخرند. با توجه به این تاریخچه، بنفش تیره نشان دهنده ثروت و سلطنت است. با این حال، بنفش روشن، معمولاً با نرمی و عشق همراه است اما در مقابل رنگ قرمز بیشتر در نشان دادن عشق پرشور و شعلهور استفاده میشود. هنگام استفاده از رنگ بنفش در طراحی، بنفش تیره حس ثروت و تجمل را به ارمغان میآورد در حالی که بنفشهای ملایمتر با حس بهار و عشق همراه هستند.
2. اصطلاحات رنگ چیست؟
هنگامی که در مورد تئوری رنگ صحبت می کنید، ممکن است متوجه شوید که چند اصطلاح کلیدی اغلب ظاهر می شوند که برای توصیف رنگ ، اشباع، روشنایی و… می باشد.
Hue:
Hue یکی از ویژگی های اصلی رنگ و خاصیت نور است که بر اساس آن رنگ، یک جسم به عنوان قرمز، آبی، سبز یا زرد در طیف رنگی طبقه بندی می شود. hue هم به معنای رنگ و هم به معنای سایه یک رنگ است.
Saturation:
اشباع یا Saturation یک رنگ، از تن خاکستری بدون اشباع تا رنگ های پررنگ با اشباع بالا است. رنگهای اشباع بالا، رنگارنگتر یا پر رنگ ترهستند و تصاویر با اشباع پایین (در نقاشی به وسیله اضافه کردن سفید یا سیاه ( خاکستری ) به رنگ به دست می آید) کمرنگ به نظر می آیند.
Value:
Value به روشنی یا تیرگی یک رنگ اشاره دارد. Value در هنر به، سایه ها و روشنایی ها اشاره می کند و به کار شما ابعاد بیشتری می بخشد. این امر به ویژه در عکاسی، طراحی و در تصویر سیاه و سفید اهمیت دارد زیرا اشیا را از پسزمینه جدا میکند.
Brightness:
Brightness به سادگی Value و Hue است که به روشنایی و تکرار نور یا بازتاب اشاره دارد. همچنین به عنوان “luminance” شناخته می شود.
3. پالت رنگ برای طراحی گرافیک
ایجاد یک طرح رنگی منسجم بر یک چیز متکی است، دانستن اینکه چه رنگ هایی به خوبی با هم هماهنگ می شوند و یکدیگر را کامل می کنند. خوشبختانه چندین روش مختلف برای ترکیب، تطبیق و یافتن رنگ مناسب برای شما وجود دارد:
Split Complementary:
split complementary از سه رنگ استفاده میکند و ابتدا میبایستی یک رنگ را انتخاب کنید و سپس مکمل آن را با انتخاب دو رنگ در دو طرف آن انتخاب کنید.
Triadic:
رنگ های Tertiary رنگ هایی هستند که از ترکیب یک رنگ ثانویه با یک رنگ اصلی ساخته می شوند و در کل شش رنگ وجود دارد که آنها Tertiary در نظر گرفته می شود. در چرخه رنگ RYB، این رنگ های عبارتند:
- قرمز و نارنجی
- زرد و نارنجی
- زرد و سبز
- آبی و سبز
- آبی و بنفش
- قرمز و بنفش
Tetrad:
به یاد دارید که گفتیم فقط زمانی که می خواهید چیزی را برجسته کنید از رنگ های اضافی استفاده کنید؟ این یک ترکیب ایده آل برای آن موقعیت است. این طرح شامل یک رنگ اصلی و دو رنگ مکمل، به علاوه یک رنگ اضاف که برای برجسته نمودن رنگ طرح شما استفاده می شود.
Monochroamtic:
این طرح فقط با یک رنگ و تغییرات همان رنگ شکل میگیرد. انتخاب پالتهای رنگی تکرنگ، اصولاً نتیجه خوبی میدهند، چراکه رنگها قطعاً با هم هماهنگ هستند اما با این حال گاهی ممکن است کسلکننده باشند.
4. سایت هایی برای انتخاب رنگ طراحی گرافیک:
COLOURlovers:
COLOURlovers یک سایت بسیار خلاق است که در آن افراد رنگها، پالتها و الگوهایی را که در سراسر جهان ایجاد شده اند را به اشتراک میگذارند و درباره آخرین ترندها بحث میکنند و مقالات رنگارنگ را بررسی میکنند. با بیش از 4,682,736 پالت، 10,035,451 رنگ، 5,844,503 ، 532,217 الگو، مطمئناً برای شروع پروژه های خلاقانه خود گزینه مناسبی خواهد بود.
Color Hunt:
Color Hunt مجموعه ای باز از پالت های رنگی است که توسط Gal Shir ایجاد شده است. Color Hunt در ابتدا به عنوان یک پروژه کوچک شخصی برای به اشتراک گذاشتن ترکیب رنگ های مرسوم بین گروهی از دوستان طراح ساخته شده بود. این مجموعه گسترش یافت و اکنون به عنوان یک منبع مفید، روزانه توسط هزاران نفر در سراسر جهان استفاده می شود.
Paletton:
Paletton، یک ابزار طراحی مفید دیگر، برای ایجاد ترکیبات رنگی که به خوبی با هم کار می کنند. این سایت در ابتدا به عنوان طراح Color Scheme شناخته می شد.
حرف آخر:
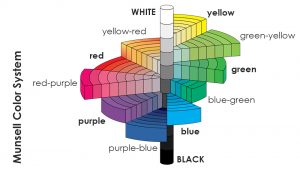
سیستم رنگ مونسل یا Munsell Color :

مقاله در مورد تئوری رنگ بدون ذکر سیستم رنگی Munsell کامل نخواهد بود. سیستم رنگی Munsell ساختار پیچیدهتری نسبت به مدلهای رنگی RGB و CMYK است که قبلاً مورد بحث قرار گرفت. سیستم رنگی مونسل اولین سیستمی بود که رنگ را در فضای سه بعدی قرار داد. همچنین باعث ایجاد مدل های دیگری مانند CIELAB و CIECAM02 شد که از نظر فناوری توسعه یافته و بسیار دقیق هستند.
سیستم رنگ Munsell بر اساس سه پارامتر است:
- Hue
- Value: روشنایی یا تاریکی آن
- Chroma: خلوص یا تفاوت آن با خاکستری خنثی
رنگ ها در یک لوله عمودی که به اصطلاح به آن تنه درخت گفته می شود، سازماندهی می شوند و از سفید به سیاه می رود و طیفی از خاکستری ایجاد می کند. سیستم رنگی Munsell شامل پنج رنگ اصلی (زرد، سبز، آبی، بنفش و قرمز) و پنج رنگ فرعی (زرد-قرمز، سبز-زرد، آبی-سبز، ارغوانی-آبی، قرمز-ارغوانی) است.
همانطور که میبینید، برخی از بخشهای تئوری رنگها براساس فیزیک و علم و برخی دیگر بیشتر براساس هنر ، برای ترکیب رنگها و ایجاد طرحهای رنگی ایجاد شدهاند، خط نامحدود بین این دو ، تصورات غلط و اطلاعات نادرست زیادی بوجود آورده است.