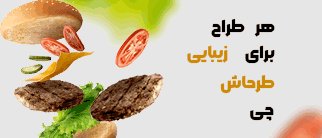
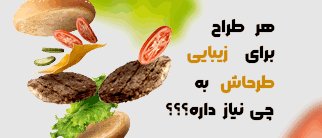
در این پست، قصد آموزش طراحی بنر سایت در فتوشاپ را داریم؛ پس اگر یک سایت فروشگاهی مبل دارید؛ توصیه میکنیم که این آموزش رایگان فتوشاپ را از دست ندهید. بدون شک همه ما میدانیم که طراحی بنر سایت فروشگاهی بسیار متفاوت است نسبت به بنر فیزیکی؛ زیرا باید رنگ و لعاب خاصی داشته باشد. در این بنر تبلیغاتی ما از المان مبل استفاده کردهایم و این بدان معنا نیست که تنها باید از این بنر بعنوان یک بنر سایت فروشگاه مبل استفاده شود؛ بلکه میتوانید متناسب با زمینه فعالیت خود از المان و رنگهای مختلفی استفاده کنید.
آموزشهای مرتبط با طراحی بنر برای سایت فروشگاهی 🛒:
در ساخت بنر سایت تبلیغاتی باید به کوچکترین جزییات دقت کنید؛ زیرا امروزه طراحی بنر سایت یکی از راههای بازاریابی و فروش محصول در فضای اینترنت محسوب میشود. تصور کنید یک چنین بنر زیبایی در صفحات سایت شما قرار بگیرید و هنگام ورود کاربران به سایت شما تا چه اندازه میتواند نظر مخاطب را به خود جلب کند. اگر شما یک فروشگاه آنلاین دارید، بعد از مشاهده این آموزش فتوشاپ میتوانید از آن بعنوان بنر سایت خود استفاده کنید.
ابعاد طراحی بنر سایت
بطور کلی، بنر سایت هیچ ابعاد مشخصی ندارد، بلکه شما باید ابعاد را از کارفرما دریافت کنید و اگر کارفرما هم ابعاد خاصی را در نظر نداشت؛ کافیست از آن شخص بپرسید که بنر را برای کدام بخش از سایت میخواهید و سپس تصویر موجود در آن بخش را به فتوشاپ منتقل کرده و از منوی Image و سپس Image size، ابعاد آن را بدست بیاورید. به همین سادگی😉
بسیاری از وبسایتهای مطرح، مانند گوگل، آمازون، فیسبوک و لینکدین، اندازههای خاص بنرهای تبلیغاتی خود را دارند. با این حال، برخی از اندازههای رایج و متداول، که در طراحی بنرها باید مد نظر قرار گیرند، عبارتند از:
- large leader board: بنرهایی که در بالا یا پایین صفحات وب قرار میگیرند.
- Skyscraper: بنرهای بلندی که در کنارهای صفحه قرار میگیرند.
- Wide skyscraper: بنرهای مستطیلشکل و بلند.
- Half Banner: بنرهایی با فضای بیشتر، مناسب برای قرار دادن گرافیک و تصاویر تکمیلی.
- Medium Banner: بنرهای مستطیلشکل با اندازه متوسط.
- Large Rectangle: بنرهای مستطیلشکل با اندازه بزرگتر.
- Mobile leader board: اندازهای مناسب برای طراحی بنرهای تبلیغاتی بر روی گوشیهای همراه.
طبق گفته گوگل ادسنس، بهترین نوع بنر تبلیغاتی سایت عبارتند از:
- لارج لیدربرد
- نیم صفحه
- مستطیل متوسط
- مستطیل بزرگ
استانداردهای اندازه بنر هر سال به روز میشوند و بهتر است بنرها مطابق با استانداردها طراحی شوند. انتخاب اندازه متفاوت بنر نسبت به این استانداردها میتواند به معنای هدر رفتن تلاش و افزایش هزینه ساخت بنر انلاین باشد. اگر به دنبال شروعی نو برای یادگیری و پیشرفت در فتوشاپ هستید؛ و میخواهید تکنیکها و ابزارهای فتوشاپ را بصورت کامل و عمیق فرا بگیرید، دوره فتوشاپ را به شما دوست عزیز توصیه میکنیم. برای داشتن آینده بهتر، از امروز شروع کن.