این آموزش به دلیل درخواست تعداد زیادی از کاربران سایت کمپرس به صورت متنی آماده شده است و کل مراحل ساخت ایجاد نوشته با افکت ویژه در فتوشاپ برای شما شرح داده شده است. برای افرادی که تازه کار هستند اینگونه آموزش های تصویری بسیار عالی و کاربردی می باشد زیرا می توانند به سادگی به راحتی به عکس دسترسی داشته باشند ، اما اگر در فکر یادگیری فتوشاپ هستید میتوانید با ما در آموزش گام به گام فتوشاپ همراه باشید و اگر حرفه ای هستید با آموزش های پروژه محور ما همراه باشید.
قبل از شروع ساخت این پروژه لطفا دو مورد ذیل را دانلود کنید:
1 – چطور می تونیم یک بک گراند با طرح نَمد ایجاد کنیم؟
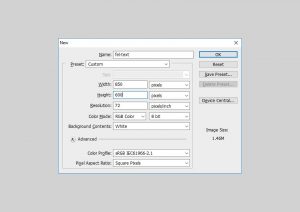
یک داکیومنت جدید به ابعاد 850 * 600 و رزولوشین را روی 72dpi قرار بدهید( همانند عکس)
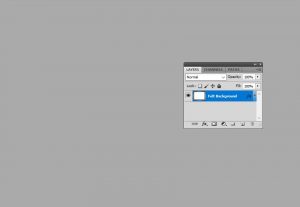
2 – یک لایه جدید ایجاد کنید و اسم آن را Felt Background بگذارید. می توانید هر رنگی را که دوست دارید به آن اضافه کنید.
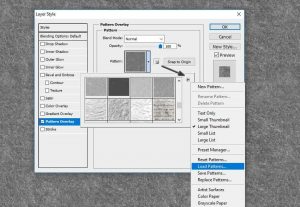
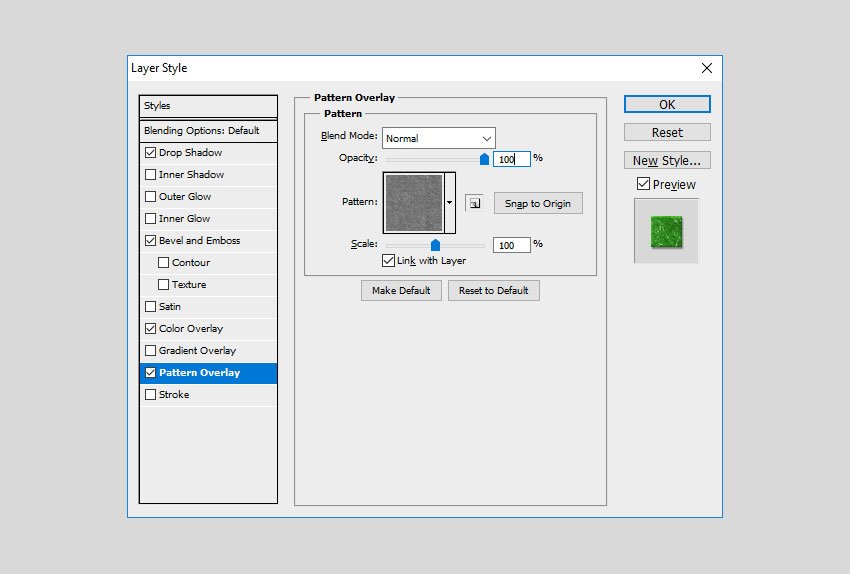
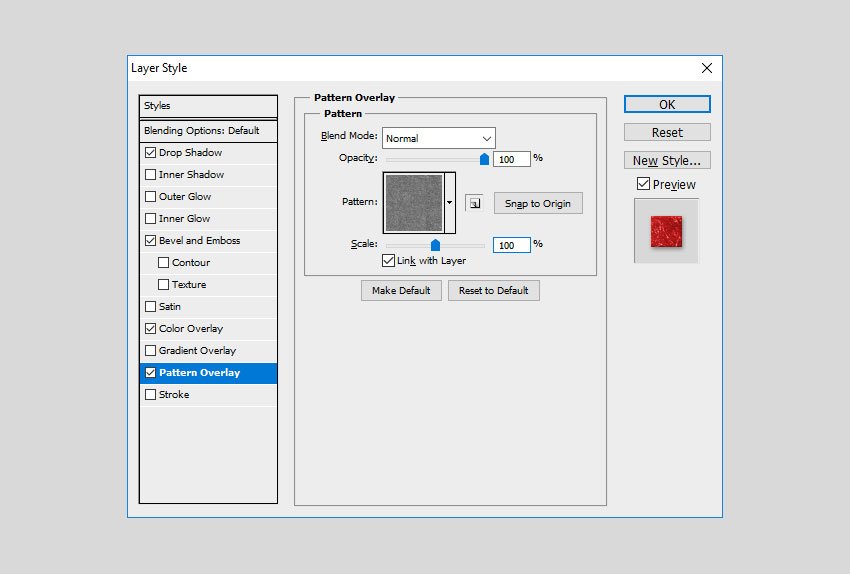
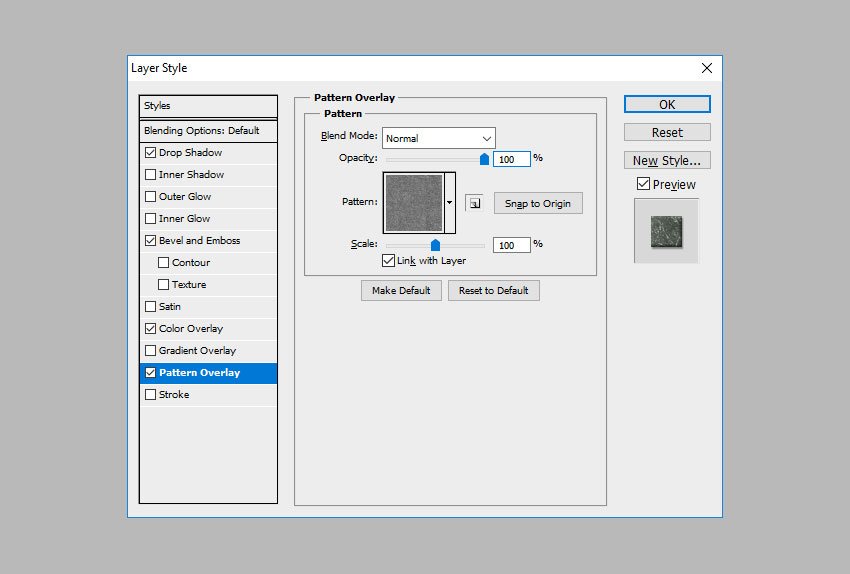
3 – خب حالا برای لایه ای که ایجاد کردیم Pattern Overlay باید قرار بدیم ، برای این کار کافیست بر روی لایه دابل کلیک کنیم ، از پنجره باز شده در سمت چپ گزینه Pattern Overlay را انتخاب کرده و روی فلش کلیک کنید و گزینه Load Patterns و بعد پترنی که در ابتدای مقاله گفتیم دانلود کنید(felt-pattern.pat) رو انتخاب کنید.
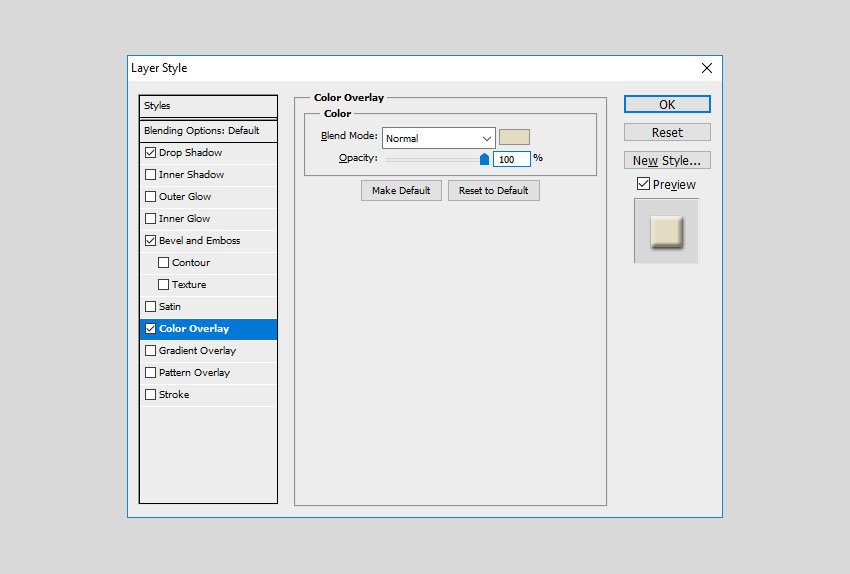
4 – به لایه Color Overlay اضافه کنید و مقدار رنگ را برابر #428fc7 قرار بدهید و میزان Opacity را روی 100 بگذارید و سپس روی ok کلیک کنید.
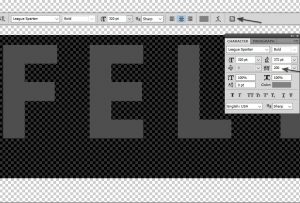
5 – خب الان باید یک لایه جدید ایجاد کنیم و با استفاده از ابزار T متنی FELT را با سایز 320pt بنویسید. البته می تونید هر متنی که دوست داشتیدرو بنویسید.
6 – باید یه سری تغییرات در متن ایجاد کنیم ، خب پس بریم سراغ پنل Character و Paragraph برای نمایش این پنل از کلید های ترکیبی (ctrl + T) استفاده کنید لازم به ذکر است استفاده از این کلید های میانبر تنها در حالت فعال بودن نوشته عمل می کند، در غیر اینصورت به منوی Window رفته و گزینه های Character و Paragraph انتخاب کنید. سپس براساس عکس ذیل تغییرات را اعمال کنید.
7 – لایه متن را انتخاب کرده و با فشردن همزمان کلیدهای (ctrl + j) از لایه نوشته خود دو Duplicate یا همان کپی تهیه کنید. نام لایه ها را به ترتیب از Felt Text 1 تا Felt Text 3 نام گذاری کنید.
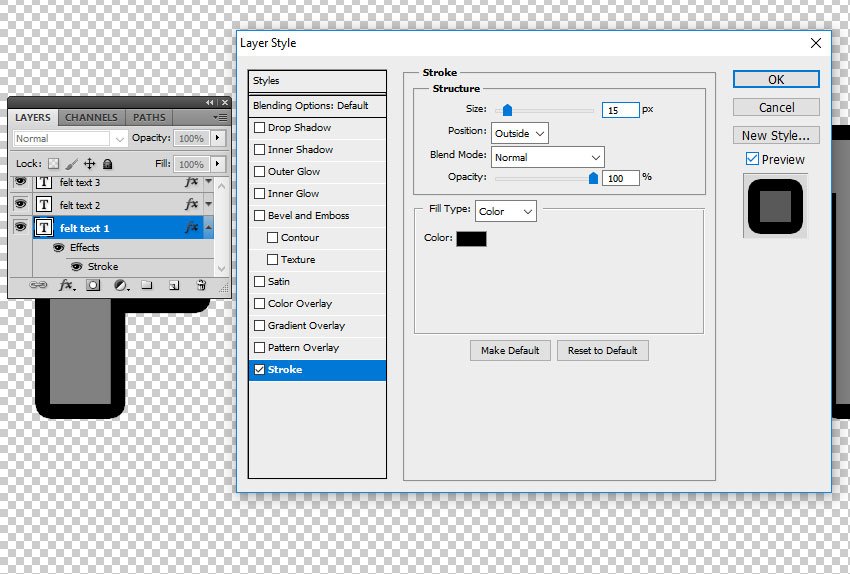
8 – لایه اول خود را با نام Felt Text 1 انتخاب کنید و تغییرات ذیل را انجام دهید:
- روی لایه Felt Text 1 دابل کلیلک کنید تا پنجره Layer style باز شود.
- از سمت چپ روی گزینه
Strokکلیک کنید. sizeرا برابر با15pxوpositionرا رویoutsideقرار دهید.- رنگ مشکی را انتخاب کرده و در آخر روی ok کلیک کنید.
سپس لایه دو (Felt Text 2) :
- روی لایه Felt Text 2 دابل کلیلک کنید تا پنجره Layer style باز شود.
- از سمت چپ روی گزینه
Strokکلیک کنید. sizeرا برابر با10pxوpositionرا رویoutsideقرار دهید.- رنگ مشکی را انتخاب کرده و در آخر روی ok کلیک کنید.
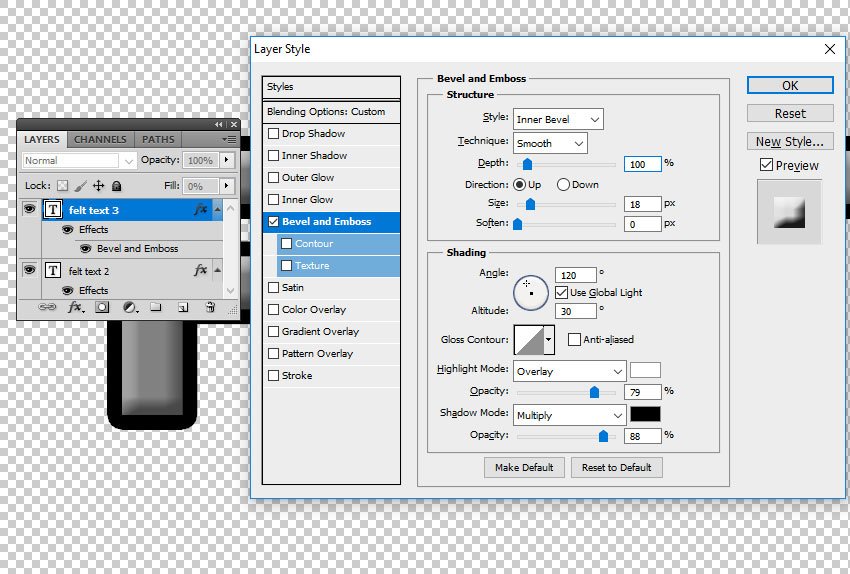
حال لایه سه (Felt Text 3):
- روی لایه Felt Text 3 دابل کلیلک کنید تا پنجره Layer style باز شود.
- از سمت چپ روی گزینه
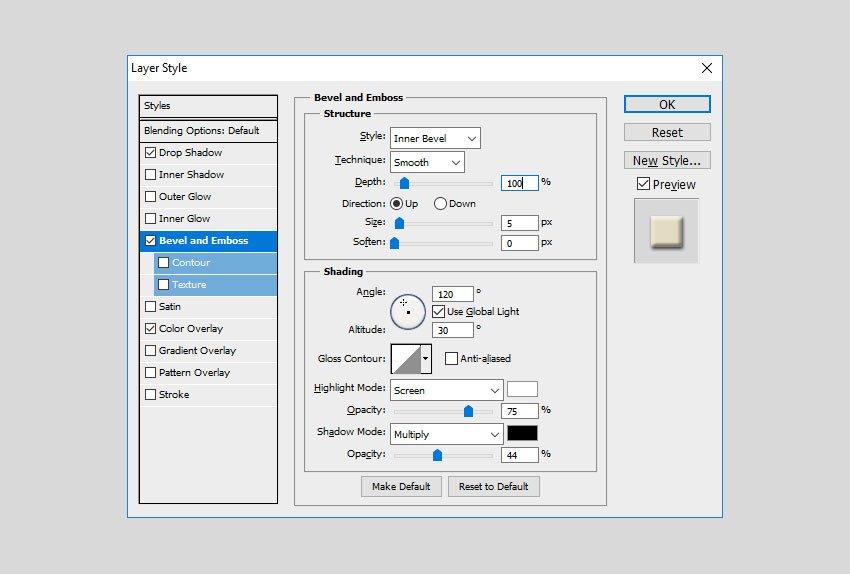
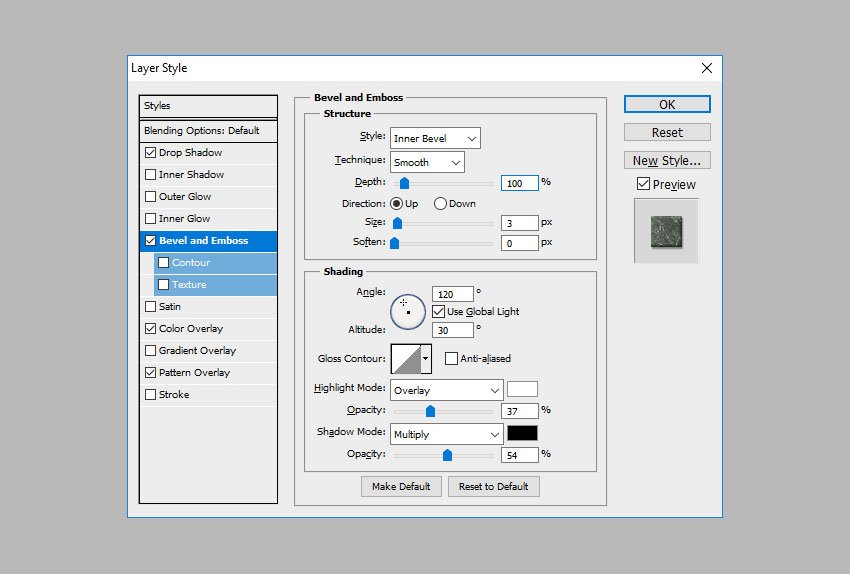
Bevel and Embossکلیک کنید. sizeرا برابر با18pxوAngleرا برابر°120قرار دهید.- میزان
opacity Fillرا روی0%تنظیم کنید و ، رنگhighlight modeرا سفید و رنگshadow modeرا مشکی قرار دهید. - و در آخر روی ok کلیک کنید.
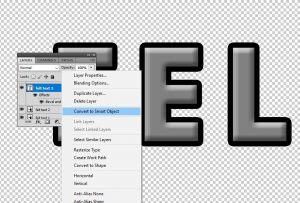
9 – خب حالا هر سه لایه را به اسمارت آبجکت تبدیل کنید. روی لایه کلیک راست کرده و گزینه convert to smart object را انتخاب کنید.
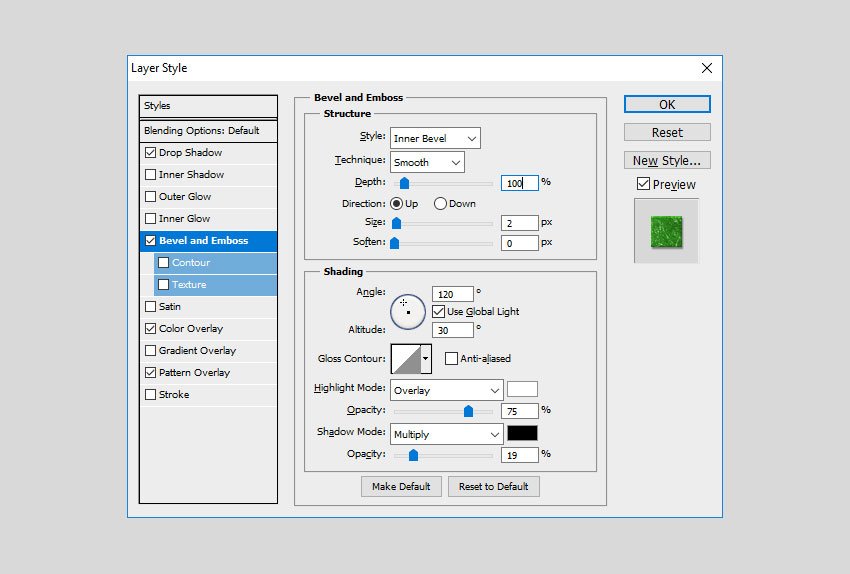
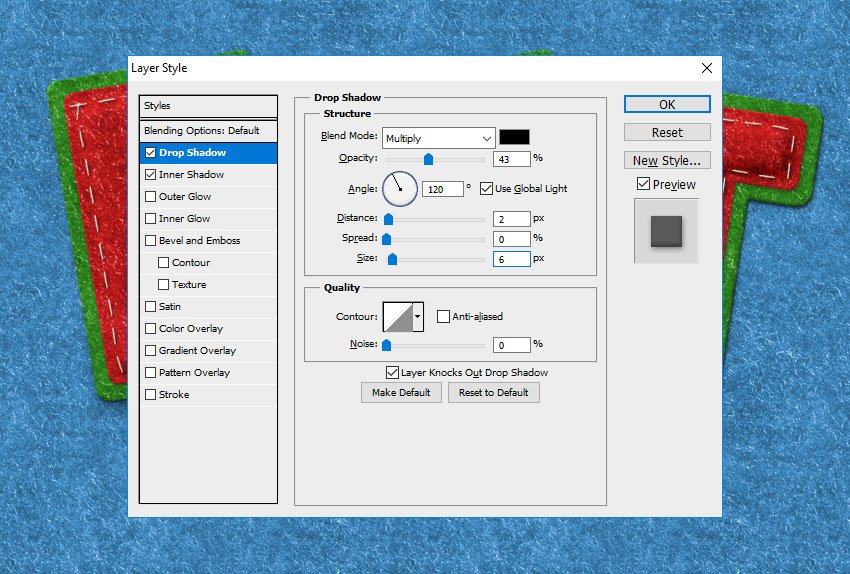
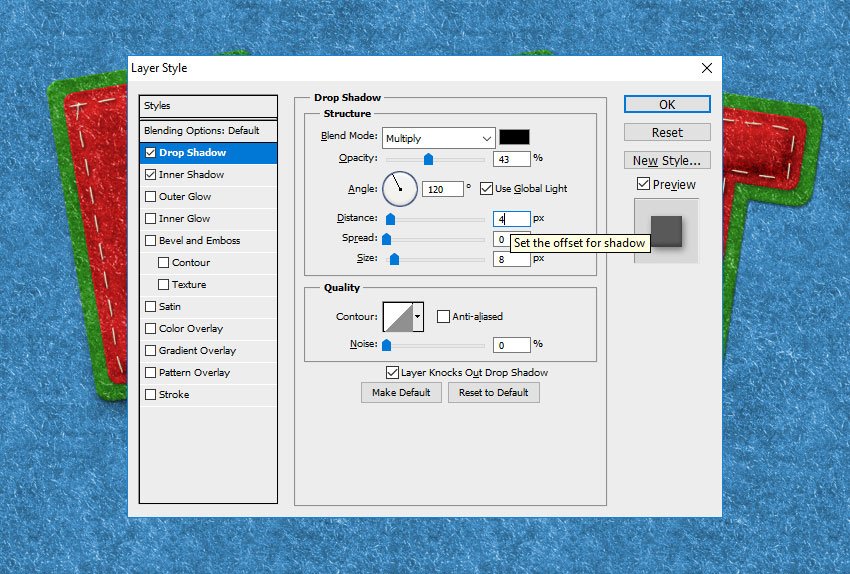
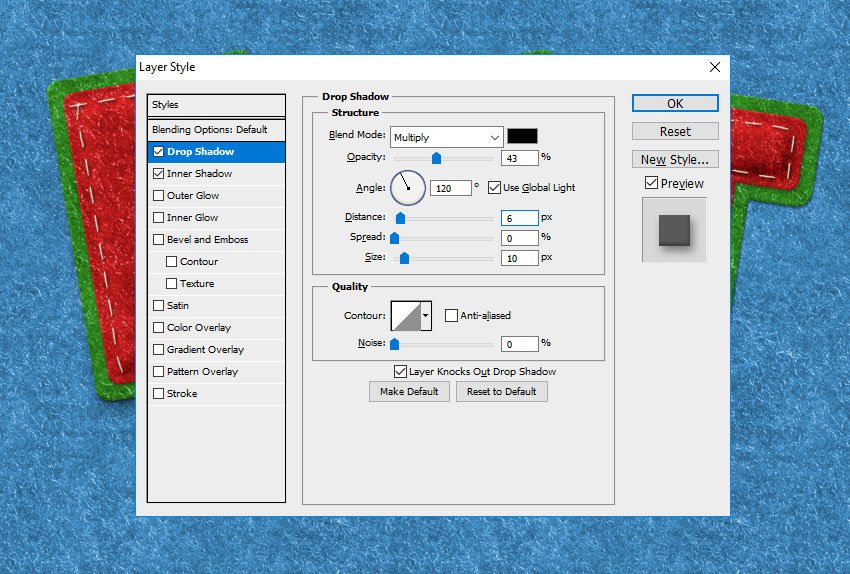
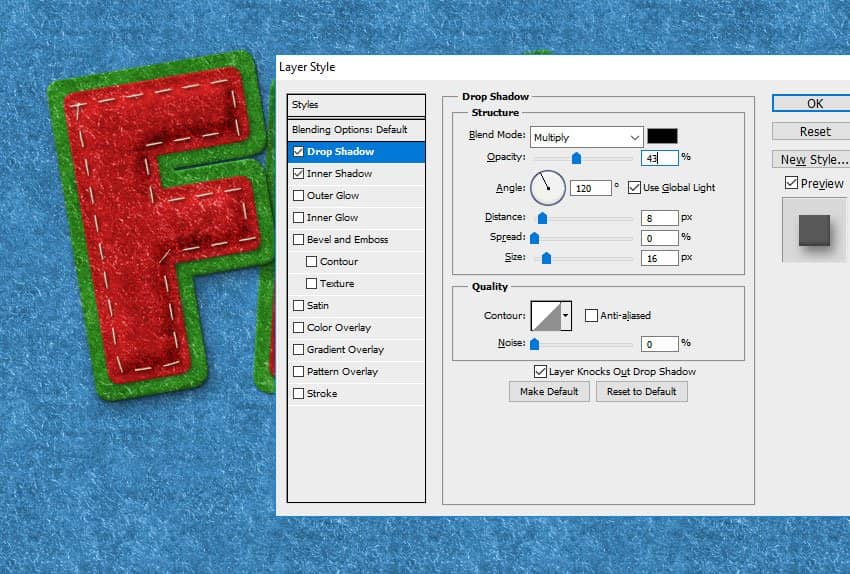
10 – روی لایه اول دابل کلیلک کنید تا پنجره Layer Style باز شود و سپس به ترتیب مراحل زیر را انجام دهید:
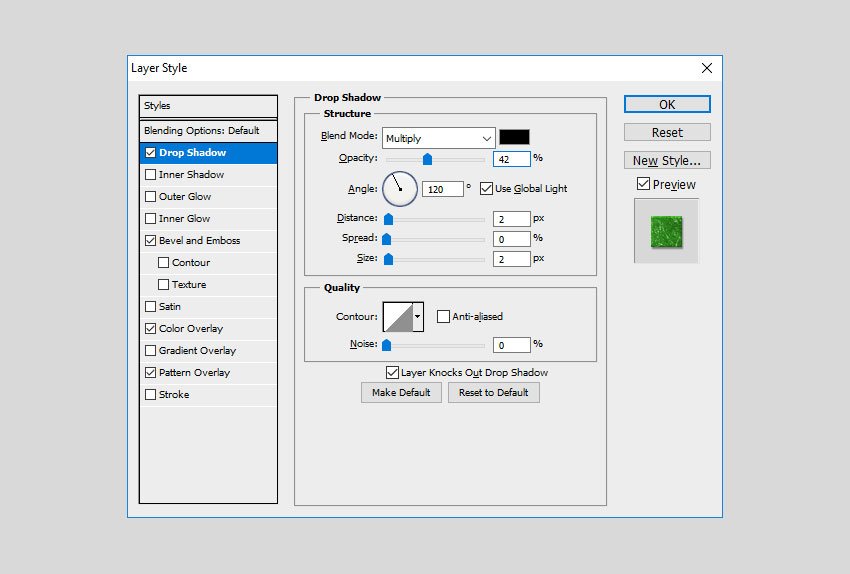
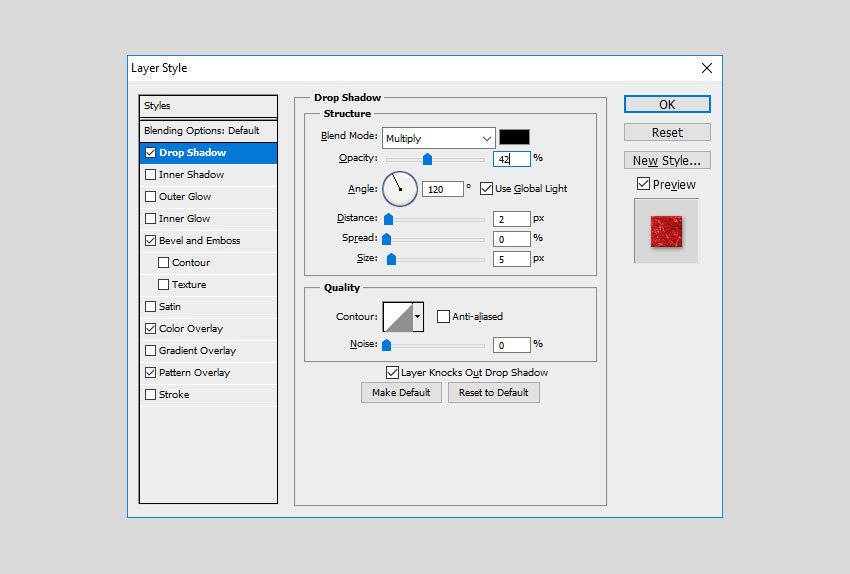
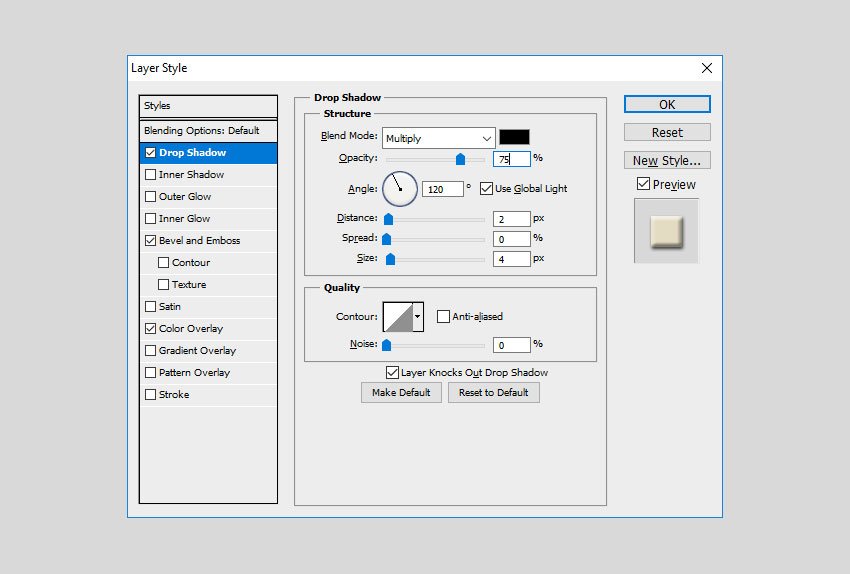
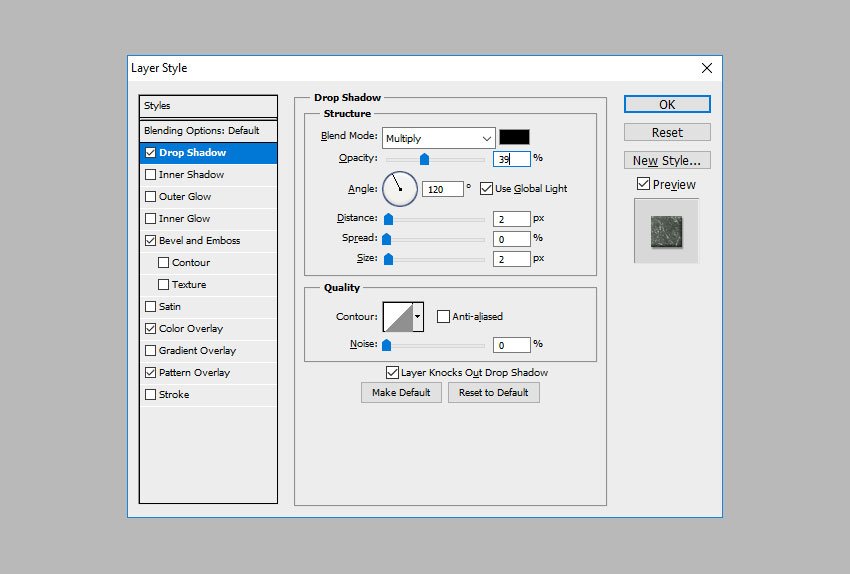
- Drop Shadow (color
#000000) - Color Overlay (color
#328f1f) - Pattern Overlay (felt-pattern) ( دانلود پترن در ابتدای مقاله)
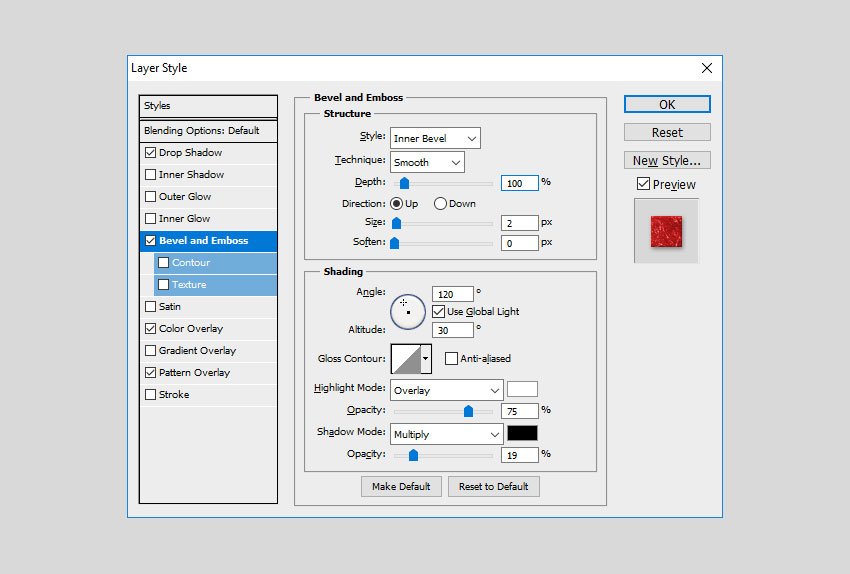
- Bevel and Emboss (color
#ffffffand#000000)
12 – حال بر روی لایه دوم (Felt Text 2) دابل کلیلک کرده تا پنجره Layer Style باز شود و سپس تغییرات ذیل را اعمال کنید:
- Drop Shadow (color
#000000) - Color Overlay (color
#c11a1a) - Pattern Overlay (felt-pattern) ( دانلود پترن در ابتدای مقاله)
- Bevel and Emboss (color
#ffffffand#000000)
13 – حال بر روی لایه دوم(Felt Text 3) رفته و Blend Mode را روی Overlay تنظیم کنید. برای این کار روی لایه دابل کلیلک کنید تا پنجره Layer Style باز شود و در Blending Option میزان Blend Mode را تغییر دهید.
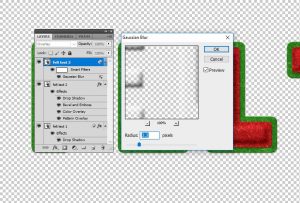
14 – خب حالا به منوی فیلتر بروید و همانند عکس ذیل تغییرات را اعمال کنید. Filter > Blur > Gaussian Blur
15 – تا اینجای کار باید خروجی همانند این عکس داشته باشید ، در غیراینصورت به ابتدای اموزش رفته و تمام مراحل را مجدد چک کنید.
ایجاد براش کوک برای نوشته نمدی:
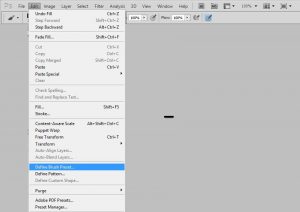
1 – یک فایل جدید psd باز کنید و یک شیپ 5*27 پیکسل ایجاد کنید و رنگ مشکی را برای آن انتخاب کنید و بعد به منوی edit رفته :
Edit > Define Brush Preset
و اسم براش ساخته شده را stitch قرار دهید.
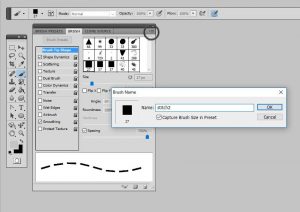
2 – ابزار Brush Tool را انتخاب کنید و سپس براشی که در مراحله پیش ساختیم (stitch) را انتخاب کنید و Brush panel را باز کنید. برای باز کردن این پنل می توانید به منوی window بروید و از آنجا Brush setting را انتخاب کنید. تغییرات ذیل را اعمال کنید:
Spacing750%-
Angle Jitter>Direction
3 – در همان پنل Brush panel ، سمت راست بالا روی فلش کلیک کنید و New Brush Preset انتخاب کنید و یک براش جدید با نام stitch2 ایجاد کنید.
اضافه کردن براش stitch ساخته شده در مرحله قبل :
1 – یک لایه جدید ایجاد کنید و نام آن را Stitch Effect قرار بدهید. ( برای ایجاد یک لایه جدید می توانید از کلیدهای ترکیبی ctrl + shift + n )استفاده کنید.
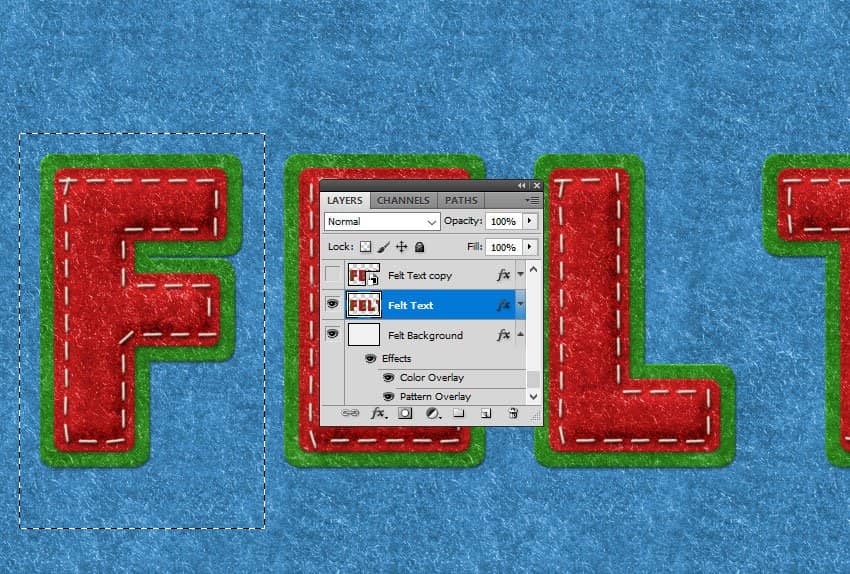
خب حالا کلید ctrl را پایین نگاه داشته و روی thumbnail لایه Felt Text 2 کلیلک کنید تا انتخاب شود، همانند تصویر ذیل :
2 – حالا این دو تغییر را به ترتیب انجام دهید :
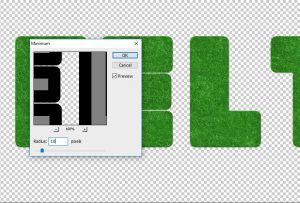
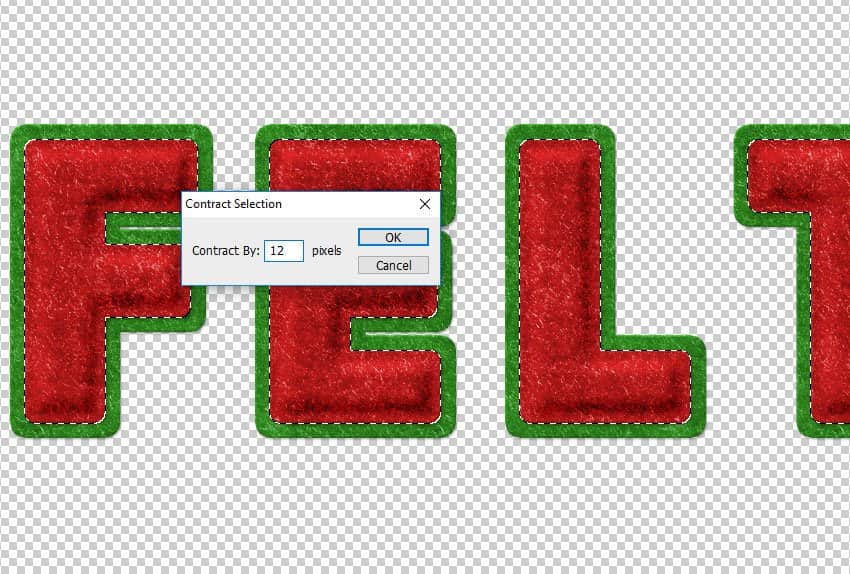
- Select > Modify > Contract
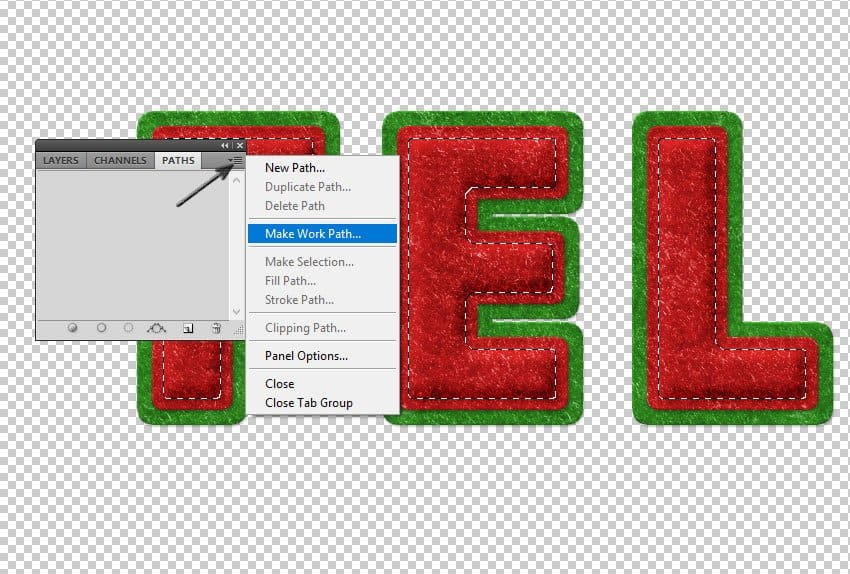
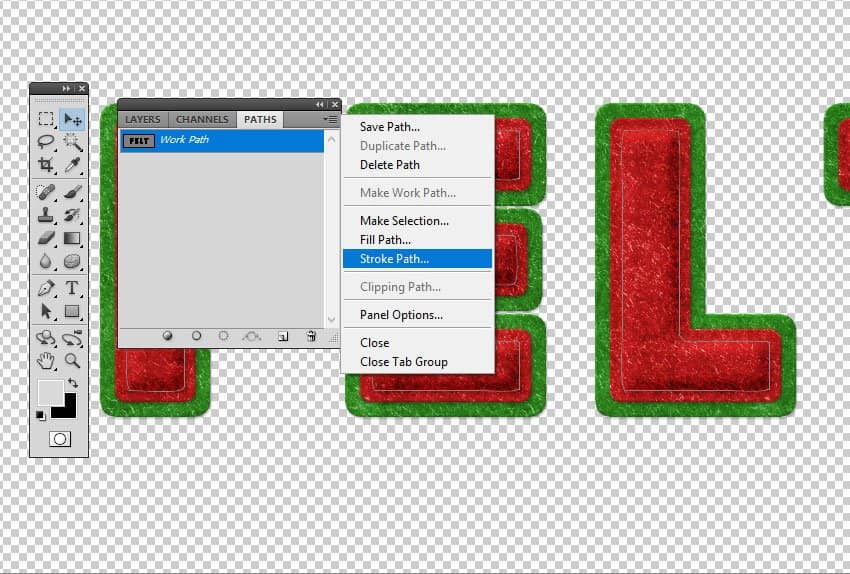
- Make Work Path را از تب Path انتخاب کنید.
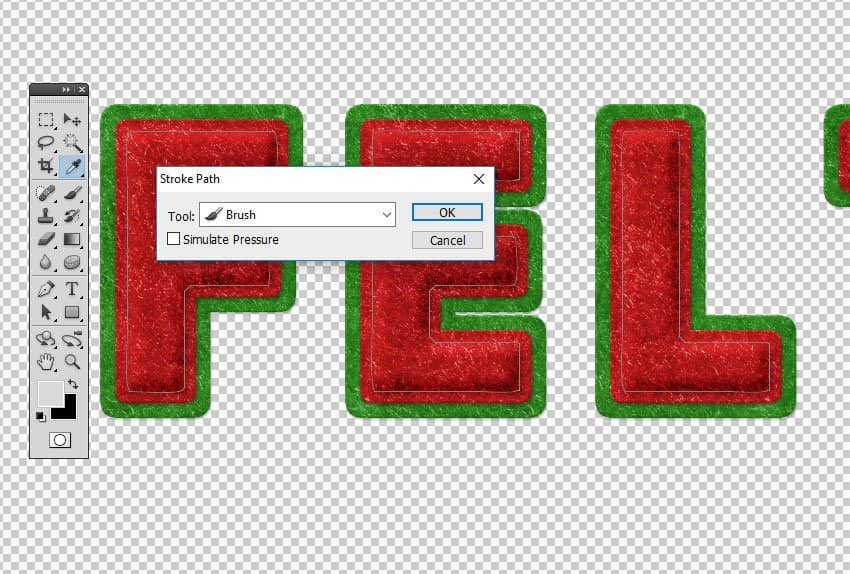
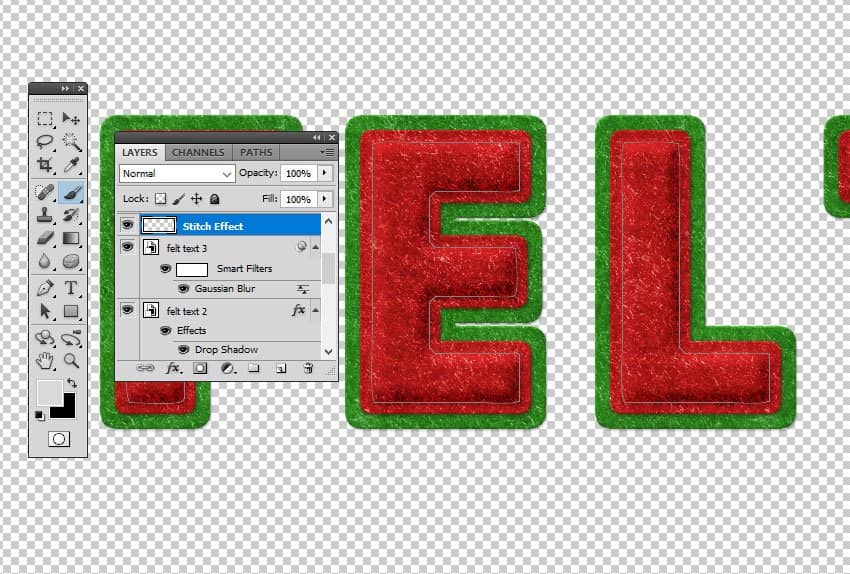
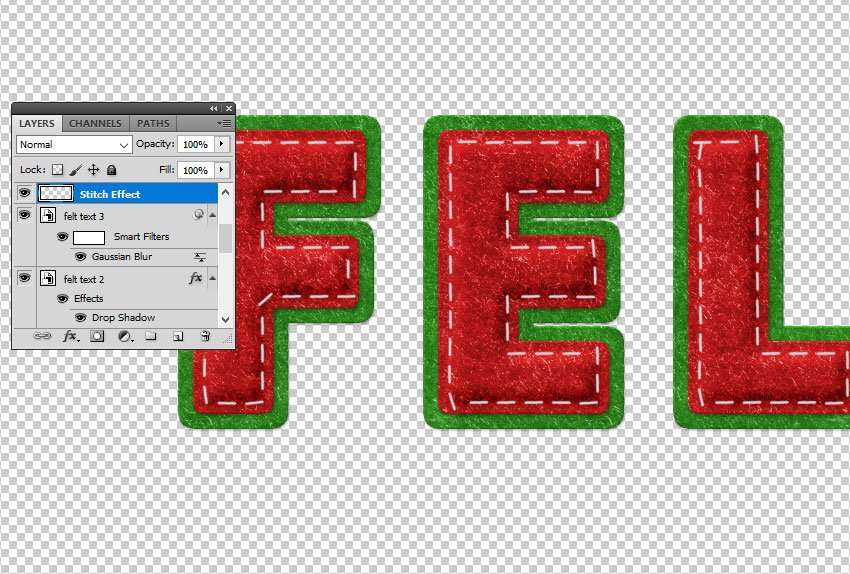
3 – حال یک لایه جدید بعد از Felt Text 3 ایجاد کنید و نامش را مجدد Stitch Effect بگذارید و سپس Brush Tool را انتخاب کنید و بعد از آن براشی (stitch) که در مراحل قبل ساختیم را انتخاب کنید و سپس مجددا همانند مرحله قبل از تب Path روی گزینه Stroke Work Path کلیک کنید. برای فعال کردن path می توانید از منوی window این گزینه را فعال کنید. (همانند تصاویر ذیل)
خب حالا میریم سراغ لایه Stitch Effect و تغییرات ذیل را در پنجره Layer style به ترتیب اعمال کنید:
- Drop Shadow (color
#000000) - Color Overlay (color
#e3dbc2) - Bevel and Emboss (color
#ffffffand#000000)
خب کار تمام شد ، ولی اگر میخایید طرحتونو قشنگتر کنید فقط چندتا مرحله دیگه باید انجام بدید:
- همه لایه ها را انتخاب کنید و سپس به اسمارت ابجکت تبدیل کنید( برای انتخاب همه لایه ها کافیه که یا از کلید shift یا ctrl استفاده کنید و بعد کلیک راست کنید و گزینه convert to smart object را انتخاب کنید.)
- سپس از لایه اسمارت آبجکت خود به تعدا حروف نوشته خود کپی بگیرید. برای کپی گرفتن از لایه می توانید از کلیدهای ترکیبی
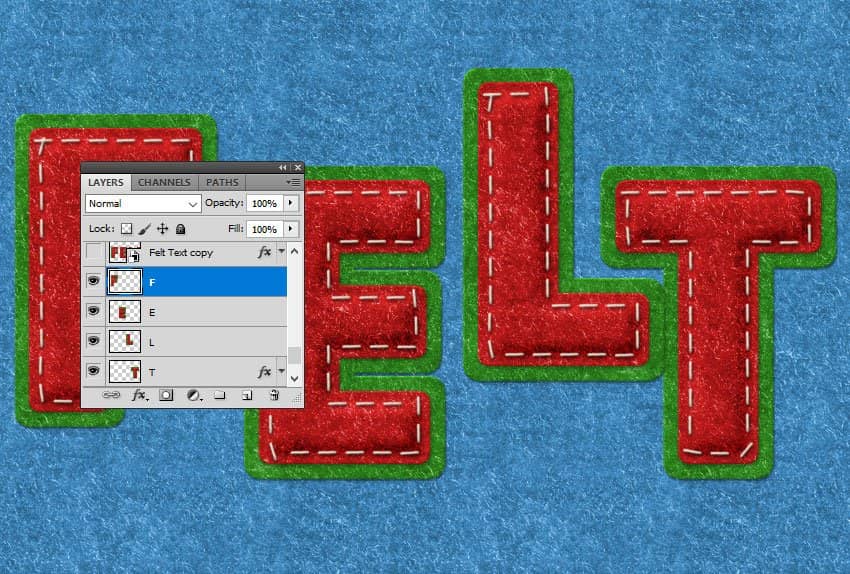
ctrl + jاستفاده کنید. ( نوشته ما چهار حرف دارد پس 4 عدد کپی می گیریم) - از هر لایه کپی گرفته شده یکی از حروف را با استفاده از ابزار Rectangular Marquee Tool انتخاب کنید و سپس
Ctrl + XوCtrl + Vرا پشت سرهم بزنید تا حرف انتخاب شده در یک لایه دیگر کپی شود. - همانند عکس شماره 2 ، همه حروف در یک لایه جداگانه هستند. حال با استفاده از
Ctrl + Tبه میزانی که دوست دارید حروف را جابجا و بچرخانید.
ایجاد سایه برای حروف :
در این مرحله به صورت جداگانه ، لایه هر یک از حروف را انتخاب کرده و Drop Shadow به آنها اعمال می کنیم.
و در مرحله آخر نوبت به تغییر رنگ می رسد، برای اعمال تغییر باید از پنل hue and saturation استفاده کنیم ، برای مشاهده این پنل چندین روش وجود داره :
- Image > Adjustments > Hue/Saturation
Ctrl + U- کلیک بر روی آیکن create adjustment layer در پایین پنل Layer (به عکس ذیل توجه کنید ، آیکنی که ، 4 شماره گذاری شده برای نمایش Adjusment می باشد ، بر روی آن کلیک کنید و سپس Hue/Saturation انتخاب کنید. )

خب بعد از اینکه Hue/Saturation را باز کردید ، سپس همانند تصویر تغییرات را ایجاد کنید.
امیدوارم که خروجی طرحتون مثل طرح من شده باشه 🙂 😀
دیگه ادامه آموزش فقط یه چیز سلیقه ای هستش و بستگی داره که بخایید این تزیینات رو به طرحتون اضاف کنید یا نه ، اگر که جوابتون نه هست همینجا ازتون خدافظی می کنم 😀 اگر جواب بله هست ، پس با من بیا تا آخر آموزش.
اضافه کردن تزیینات اضافی به نوشته نَمدی :
با استفاده از Pen Tool طرح مورد نظرتونو بکشید و یا با استفاده از ابزار shape ، شیپ مورد نظرتونو ترسیم کنید و آنها را باهم ادغام کنید. در اینجا من درخت و ابر کشیدم و چون که میخام به هرکدوم رنگ دلخواهمو بدم ، هر شیپ را داخل لایه های متفاوتی قرار داده ام.
و بعد برای همه لایه ها layer style تعریف کردم:
- Drop Shadow (color
#000000) - Color Overlay (رنگ مورد علاقتو انتخاب کن)
- Pattern Overlay (felt-pattern) (ابتدای مقاله میتونی پترن رو دانلود کنی)
- Bevel and Emboss (color
#ffffffand#000000)




























































2 دیدگاه. ارسال دیدگاه جدید
درود دوستان این آموزش بسیار جذاب هست، فقط با اینکه از توضیحات پیروی کردم اما موفق به ایجاد خط چین ها نمیشم امکانش هست به صورت ویدیو آموزشش رو بزارید؟؟
چشم ویدیوشو ضبط میکنیم