اصول تایپوگرافی، اصطلاحی است که این روزها در بسیاری از فعالیتهایی که به گونهای در ارتبا با طراحی و گرافیک است بسیار به گوش میرسد. پس در اصل تایپوگرافی، یک هنر پردازش متن؛ برای رسانههای چاپی است. هنر نوشتن کلمه یا جملات بسیار کوتاه با شکل و سبکی ویژه که هویت چیزی را به تصویر میکشد. اصول تایپوگرافی به مجموعهای از قواعد طراحی و نمایش متون در صفحه چاپی یا دیجیتال اشاره دارد. این اصول در نمایش متون به منظور بهبود خوانایی، زیبایی و قابلیت فهم بکار میرود. هدف اصول تایپوگرافی، ایجاد یک تجربه مطلوب در خوانایی و ارائه زیبایی بصری است. ما در این مقاله قصد داریم تا در ارتباط با تایپوگرافی در فتوشاپ صحبت کنیم، اینکه چه فونتی با چه سایزی باید استفاده شود.
اصول تایپوگرافی چیست؟
تایپ کردن در طراحی ممکن است برای بسیاری ترسناک باشد؛ زیرا با عباراتی مانند خط پایه، هسته، صعود و بسیاری موارد دیگر باید سروکار داشته باشید. خبر خوب این است که هشت عنصر اصلی و جهانی در طراحی تایپوگرافی وجود دارد؛ که در ادامه به صورت کامل به هر کدام خواهیم پرداخت. لازم بذکر است حتی یک درک اولیه از هر یک از این 8 مورد میتواند؛ هر پروژه طراحی را متحول کند. هر طرحی باید دارای تایپوگرافی باشد (مگر اینکه فقط یک تصویر باشد) و این بدان معناست که طراحان برای ایجاد طرحهای عالی باید اصول تایپوگرافی را بیاموزند؛ زیرا تسلط کافی به موضوع تایپوگرافی میتواند به شما کمک کند تا با مشتریان؛ حرفهای برخورد کنید.
همانطور که در مقدمه ایم مقاله هم اشاره کردیم، اصول تایپوگرافی مجموعهای از قواعدی برای نمایش متون در صفحات است که باعث بهبود خوانایی، زیبایی و قابلیت فهم شدن متون را هدف میگیرند. این اصول توسط طراحان گرافیک، تایپوگرافیستها و طراحان وب بکار میرود تا متون را به شکلی منسجم و حرفهای نمایش دهند.

اصول تایپوگرافی، فقط فلسفههای زیبایی شناسی دلبخواهانهای نیستند؛ که برخی از دانشجویان طراحی پرمدعا ساختهاند، بلکه تکنیکهایی هستند که به شما کمک میکنند؛ ایدههای خود را به بینندگان ارائه دهید و از هر کلمه بیشترین بهره را ببرید. اصولی که به هر یک از این عناصر میپردازد، حول یک ایده اصلی میچرخد: ارتباط خوب.
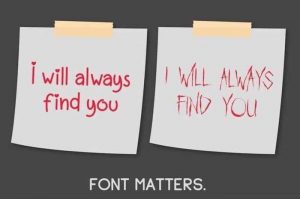
طراحان گرافیک، جنبههای مختلف تایپوگرافی را قبل از اجرای آن برای ایجاد طرح در نظر میگیرند. طراحی لوگوی ساده با نام، شعار یا پیام شرکت، نتیجه استفاده استراتژیک از یک تایپ فیس است. از آنجایی که صدها تایپ فیس قدیمی و جدید در دسترس هستند، طراحان تنها یکی را انتخاب میکنند؛ که بتواند پیام برند را ارائه دهد. این نوع حروف از طریق نرم افزار مولد تایپوگرافی نیز در اختیار طراحان قرار می گیرد. پس از انتخاب یک تایپ فیس، طراح از اصول تایپوگرافی پیروی میکند؛ تا آن تایپ فیس را در یک طرح بگنجاند. با این حال، یک طراح خلاق به اصلاح این قوانین فکر میکند که به این ترتیب طراح میتواند یک اثر منحصر به فرد خلق کند.
دلیل اهمیت تایپوگرافی
ما هروز از روشهای مختلفی در حال آشنا شدن با کلمات و مفاهیم جدید؛ در موبایل، کتاب و یا وب سایتها هستیم و تایپوگرافی یک نکته کلیدی در طراحی رابط گرافیکی و ظاهر یک سایت یا حتی یک نوشته است و این موضوعی بسیار فراتر از انتخاب یک فونت زیبا برای یک سایت است. این هنر و علم ترکیبی از قلمها، فضاها، اندازهها، رنگها و سایر عناصر ظاهری است که در نهایت به ایجاد قالبی زیبا و قابل فهم برای خواننده منجر میشود. اهمیت تایپوگرافی در زمینههای مختلف به وضوح قابل توجیه است و در ذیل به برخی از دلایل آن اشاره میکنیم:
- خوانایی: یکی از اصلیترین دلایل اهمیت تایپوگرافی، بهبود خوانایی متون است. با استفاده از ترازبندی، اندازه قلم مناسب، تفاوت رنگ و سایر عناصر تایپوگرافی، متون قابل خواندنتر و فهمیدنیتر میشوند. یک طرح تایپوگرافی خوب میتواند خستگی چشمی کاربر را کاهش دهد و او را ترغیب به مطالعه بیشتر کند.
- انتقال صحیح اطلاعات: ترتیب و ساختار مناسب متون و مطالب باعث میشود که اطلاعات به درستی و به شکل صحیح به خواننده منتقل شود. تایپوگرافی مناسب میتواند کمک کند که خواننده با سرعت و دقت بیشتری متون را مطالعه کند و از خواندن آنها بهره بیشتری ببرد.
- ایجاد ارتباط بین محتوا و ظاهر: طراحی تایپوگرافی به خواننده کمک میکند تا به سادگی تفاوتهای مهم بین بخشهای مختلف یک متن را درک کند. با استفاده از عناصر تایپوگرافی مختلف مانند عنوانها، زیرعناوین، ترازبندیها و تغییرات در اندازه قلم، میتوان تأکیدهای مختلف را نشان داد و ارتباط بین قسمتهای مختلف متن را برقرار کرد.
- اثرگذاری بصری و جذابیت: طراحی تایپوگرافی و کالیگرافی میتواند جذابیت و زیبایی به متون ببخشد.
چرا رعایت اصول تایپوگرافی برای برند سازی مهم است؟
اول از همه تایپوگرافی یکی از بخشهای مهم در سایت ،طراحی و… شناخته میشود. ممکن است نمونهها، تصاویر، محتوای گرافیکی و محصولات خوبی برای ارائه داشته باشید، اما اگر تایپوگرافی طرح محصولات و برندتان درست و اصولی نباشد باعث از دست دادن کاربران میشود. تایپوگرافی فقط انتخاب و استفاده از یک فونت درست نیست بلکه باید به موارد بسیار زیادی مثل رنگ، فضای خالی، فونت انتخابشده و اندازۀ فونت بستگی دارد. طراحی مناسب تایپوگرافی میتواند به برند شما شناخت و شناسایی منحصر به فرد، قابلیت خواندن و فهمیدن متون، اثرگذاری بصری قوی، اعتمادسازی و ارتباط مؤثر با مشتریان کمک کند. در نتیجه، رعایت اصول تایپوگرافی در طراحی برند شما برای ایجاد یک هویت بصری قوی و موفقیت در بازار بسیار حائز اهمیت است. در ادامه به برخی از دلایل اهمیت رعایت اصول تایپوگرافی برای برند سازی اشاره میکنیم:
- هویت بصری: تایپوگرافی مناسب میتواند به برند یک هویت بصری منحصر به فرد ببخشد. با استفاده از یک استایل تایپوگرافی خاص و متمایز، برند میتواند خود را از بقیه رقبا و شرکتها متمایز کند و یک هویت بصری قوی و قابل شناسایی بسازد.
- اثرگذاری بصری: با استفاده از قلمهای مناسب، تنوع در سایز و رنگ قلم، ترازبندی صحیح و استفاده از فضاها، میتوان یک ظاهر جذاب و حرفهای برای برند ایجاد کرد و مخاطبان را به خود جلب کرد.
- ارتباط با مشتریان: تایپوگرافی برند باید با مشتریان در ارتباط باشد و زبانی مناسب برای بیان ارزشها و پیامهای برند باشد.
- قابلیت خواندن و فهمیدن: با رعایت اندازه قلمهای مناسب، ترازبندی صحیح و استفاده از فضاها، متون برند قابل خواندنتر و فهمیدنیتر میشوند و اطلاعات به درستی و به شکل صحیح به مخاطبان منتقل میشوند.
- اعتمادسازی: یک ظاهر حرفهای و متناسب با شخصیت برند، اعتماد و اطمینان را در مشتریان ایجاد میکند و آنها را ترغیب به همکاری و خرید محصولات یا خدمات برند میکند.
تایپوگرافی چیست؟
یک طراح گرافیک از تایپوگرافی و اصول آن برای چیدمان متن به شیوهای جذاب استفاده میکند. بنابراین؛ تایپوگرافی در مورد تکنیکهای استفاده هنرمندانه از حروف و فونتها است. هر طراح باید مهارتهای استفاده از این تکنیکها را به دلیل استفاده بیش از حد از حروف چاپی بیاموزد. طراح باید چیدمان، شبکهبندی، رنگها و سایر جنبههایی را که بخشی از هنر تایپوگرافی هستند در نظر بگیرد.

تایپوگرافی خوب برای هر موقعیتی که میخواهید؛ ایدهای را از طریق متن به شخص دیگری منتقل کنید; مانند وب سایت، پست وبلاگ، آگهی مجله، رابط کاربری، بیلبورد یا خبرنامه، ضروری است. خب شاید این سوال در ذهن شما بوجود بیاید که چرا دانستن اصول تایپوگرافی در طراحی حائزاهمیت است، خب در ادامه به شما میگوییم:
چرا رعایت اصول تایپوگرافی در طراحی گرافیک مهم است؟
قبل از پرداختن به بحث اصلی، بیایید با یک تجدید نظر در مورد اینکه تایپوگرافی چیست؟ و برای چه استفاده میشود شروع کنیم. تایپوگرافی آرایش استراتژیک تایپ، به منظور خوانایی و جذابیت بصری زبان نوشتاری است. هنر تایپوگرافی یکی از مهمترین مهارتهایی است که؛ هر گرافیست و طراح وب به آن نیاز دارد.
تایپوگرافی دو هدف اصلی در طراحی گرافیک دارد:
- ترویج خوانایی
- کمک به ارتباط پیام
یکی دیگر از عملکردهای تایپوگرافی حول محور زیبایی شناسی میچرخد. ما به سمت طرحهای جذاب بصری کشیده میشویم؛ که برای چشمها گیرا و درک آن آسان هستند و در مقابل، اگر طرحی شلوغ، گیجکننده باشد و باعث شود که به چشمانمان فشار بیاوریم، به سمت دیگری میرویم و از دیدن آن طرح صرف نظر میکنیم. بنابراین، این به نفع ما و مشتریانمان است که یاد بگیرند چگونه از تایپوگرافی به طور موثر در طراحی گرافیک استفاده کنند.
تایپ فیس یا Type Face
بهتر است از حداکثر سه فونت در یک پروژه طراحی خاص استفاده کنید اما اغلب انتخاب دو فونت مختلف اغلب نتیجه بهتری را در پروژه دارد؛ زیرا در اینصورت طراحی شما را با نظم و ساده نگه میدارد. از فونتهای تزئینی به صورت حداقلی استفاده کنید و تقریباً هرگز برای متن اصلی استفاده نکنید؛ زیرا اغلب خوانایی پایینی دارند و در بیشتر مواقع درست به نظر نمیرسند. برای اینکه محتوا خوانا و از نظر بصری جذاب باشد، فونتهای متفاوتی از یک نوع فونت برای سرفصلها، عنوانهای فرعی و بقیه قسمتهای متن انتخاب کنید.
سلسله مراتب یا Hierarchy
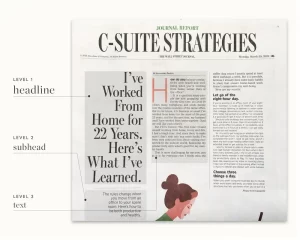
سلسله مراتب یکی از مهمترین موارد در اصول تایپوگرافی محسوب میشود؛ زیرا در مورد هدایت چشم خواننده یا کاربر به جزئیات مهم در صفحه وب سایت یا هر طرح دیگری است. یک طراحی تایپوگرافی خوب سلسله مراتبی را ایجاد میکند؛ تا پیمایش در یک صفحه وب، تبلیغات، طراحی بستهبندی و سایر طرحها را بسیار آسانتر کند. این شامل سازماندهی همه عناصر طراحی به خوبی است تا مشتریان مجبور نباشند زمان و انرژی خود را برای رمزگشایی یک پیام پشت طرح هَدر دهند.
یکی از نقشهای اصلی سلسله مراتب؛ کمک به سازماندهی ایدههای شما است، به طوری که بینندگان همیشه بتوانند تشخیص دهند؛ که کدام دسته از اطلاعات را اول بخوانند. یک مثال معمولی میتواند یک وب سایت باشد؛ که در آن عنوان سایت در بالای صفحه در یک هدر بزرگ است، در حالی که صفحات ناوبری اصلی در وب سایت در زیر عنوان با فونت کوچکتر فهرست شدهاند. این یک نشانه بصری است؛ که به خوانندگان کمک میکند تا بافت متن را بدون حتی نیاز به فکر کردن آگاهانه در مورد آن شناسایی کنند.

سلسله مراتب همچنین به «قابل اسکن کردن» متن شما کمک میکند. نویسندگان و طراحان اکنون بیش از هر زمان دیگری باید به دنبال مختصر نویسی باشند؛ زیرا یکی از بهترین راهها برای انجام این کار استفاده از سلسله مراتب برای اسکن کردن متن است.
خوب فکر کنم اینجا برای درک بهتر باید از یک مثالی آسان استفاده کنیم: خب تصور کنید که شما یک شیرینی فروشی دارید و برای کسب و کار خود سفارش طراحی بروشور دادهاید و بعد چاپ بروشور، شخصی که به شیرینیهای کوچیک علاقه دارد بروشور شما را مشاهده میکند تا بتواند شیرینی مورد علاقهاش را پیدا کند، پس شما باید به نحوی اطلاعات خود را چیدمان کرده باشید تا راهی سریع برای یافتن این اطلاعات در اختیار او قرار دهید؛ بهجای اینکه بیننده را وادار کنید تا همه بلوکهای متنی شما را بخواند؛ پس بهترین کار این است که انواع محصولات پخته شده را با سرصفحههای پررنگ سازماندهی کنید تا به بیننده اجازه دهید قبل از اینکه مجبور به خواندن کل بروشور شود به سرعت قسمت اطلاعات مربوطه را پیدا کند.
اصول تایپوگرافی و تضاد یا Contrast

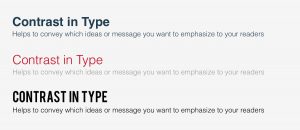
کنتراست، متن را به طرزی جالب جلوه میدهد و به شما کمک میکند تا بر روی ایدههایی که میخواهید تأکید کنید. اندازه، فونت، وزن، رنگ و سبک متفاوت میتواند به طرحهای شما تأثیر زیادی ببخشد؛ پس در نتیجه کنتراست همانند سلسله مراتب، به انتقال ایدهها یا پیامی که میخواهید بر آن تاکید کنید به خوانندگان کمک میکند. صرف زمان برای کنتراست، متن شما را جالب و معنادار میکند. بیشتر طراحان با بازی کردن با حروف، رنگها، سبکها و اندازههای مختلف، کنتراست ایجاد میکنند.
تضاد بین فونتها در طرح، به برجسته شدن و همچنین به جلب توجه اطلاعات مهم منجر میشود. علاوه بر این، فونتهای متضاد در کنار هم ظاهر خوبی دارند. شما میتوانید از طریق تفاوت در اندازه، سبک و وزن یا با جفت کردن فونتها به کنتراست دست پیدا کنید. هنگامی که به جزئیات دقت داشته باشید، به راحتی میتوانید با مقایسه حروف، حروف مناسب را در هر طبقهبندی انتخاب کنید.
زمانی که میخواهید در طراحی پوستر، مجله و سایر طرحهای خود از متنهای طولانی استفاده کنید، باید روی خوانایی تمرکز کنید. بنابراین، میتوانید از دو تا فونت مختلف که دارای فونت فیس تقریبا یکسانی هستند استفاده کنید. این تضاد به ویژه با طرحهای دیجیتال مانند پستهای رسانههای اجتماعی یا حتی تبلیغات دیجیتال و خبرنامههای ایمیل کار میکند. یکی از رایجترین مکانهایی که این ترکیب از فونتها میتوان استفاده کرد؛ طراحی لوگو است.
ثبات یا Consistency
ثبات یک اصل کلیدی برای تمام تایپوگرافی است. فونتهای ثابت از اهمیت ویژهای برخوردار هستند؛ زیرا استفاده بیش از حد فونتهای مختلف میتواند به ظاهری گیجکننده و نامرتب منجر شود، بنابراین همیشه از یک سبک فونت برای اطلاعات یکسان استفاده کنید.
اصول تایپوگرافی و هم ترازی یا Alignment
تراز به “خطی” اشاره دارد که متن به سمت آن جهت میگیرد. این میتواند برای کل متن، کلمات جداگانه یا حتی تصاویر اعمال شود. در مطلب اصول طراحی در گرافیک نیز به هم تراز بودن موارد موجود در طرح اشاره و تاکیده کردم زیرا، هم ترازی هر عنصر طراحی شما به گونه ای با یکی از عناصر دیگر تراز شود تا اندازه ها و فواصل مساوی بین اشیا ایجاد شود. به عنوان مثال، ممکن است بخواهید که لوگو از نظر اندازه با سرصفحه هماهنگ باشد و یا ممکن است بخواهید متن شما با حاشیههایی؛ که هدر در آن قرار میگیرد_تراز شود. ابزار خطکش؛ بهترین راه برای حصول اطمینان از تراز بودن تصاویر، اشکال، خطوط و متن است.
برای دسترسی به ابزار خط کش، View > Show Rulers را در منوی بالا انتخاب کنید و برای تغییر واحد اندازهگیری نمایش داده شده روی خط کش کلیک راست کنید و واحد اندازه گیری مورد نظر خود را انتخاب کنید. بسیاری از طراحان آماتور این اشتباه را مرتکب میشوند؛ که بیش از حد از هم ترازی مرکز استفاده میکنند. تراز به سمت راست معمولا بهترین انتخاب است و تراز سمت چپ نیز میتواند جالب باشد.
فضای سفید یا White space
یکی دیگر از موارد موجود در اصول تایپوگرافی، فضای منفی یا سفید به فضایی اطلاق میشود؛ که هیچ عنصری در آن وجود ندارد. فضای سفید یک ویژگی عالی است که میتواند به شما کمک کند بهترینها را از طراحی خود بیرون بیاورید. این به تایپوگرافی شما اجازه تنفس میدهد و تمام اجزای طراحی را در پروژه طراحی شما تثبیت میکند. اگر میخواهید پیام خاصی در طراحی شما برجسته باشد، فضای سفید بسیار موثر است. این به این دلیل است؛ که توجه خواننده مستقیماً فقط روی تایپوگرافی متمرکز میشود.

فضای سفید به فضای خالی اطراف اشیاء یا متن اشاره دارد؛ که این یک تجربه بصری خوشایند و حتی میتواند توجه را به متن جلب کند. ما اغلب فکر میکنیم رنگهای پر زرق و برق و فونتهای پررنگ تنها راه ایجاد جلب توجه به متن هستند، اما فضای سفید به طرز شگفت انگیزی میتواند بهترین راه برای جذب بیننده باشد، زیرا نشان میدهد هر چیزی که در میدان بزرگ فضای سفید قرار گرفته باشد قطعا یک متنی مهم است.
رنگ یا color
رنگ واقعا میتواند به ایجاد حس و حال خوب در طراحی شما کمک کند و اگر بتوانید از ترکیب رنگ مناسب در طراحی گرافیک استفاده کنید؛ به برجسته شدن متن شما کمک قابل توجهی میکند؛ پس برای این که بتوانید ترکیب رنگی مناسبی را خلق کنید؛ میبایست تئوری رنگ در طراحی گرافیک را به خوبی درک کنید. رنگ یکی از مهمترین جنبههای فونت است و معمولاً حال و هوای تایپوگرافی شما را تعیین میکند. این بدان معنی است که شما باید به اندازه کافی در مورد رنگهایی پروژه خود تحقیق انجام دهید. بسیاری از مشتریان ترجیح میدهند ترکیب رنگی متناسب با محصولات یا خدمات شرکتشان داشته باشند.
سه جزء اصلی رنگ وجود دارد:
- رنگ و سایه رنگ
- اشباع(Saturation)
- روشنی یا تیرگی رنگ
به یاد داشته باشید که رنگ، اشباع و روشنی یا تیرگی رنگ را طوری استفاده کنید؛ که خواندن متن شما آسان شود. یک راه خوب برای تشخیص اینکه آیا رنگهای شما کنتراست کافی دارند یا خیر این است؛ که طرح خود را در مقیاس خاکستری مشاهده کنید و اگر خوب به نظر نمیرسد ممکن است نیاز به تغییر مقادیر داشته باشید. برای اینکه بتوانید میزان روشنی و تیرگی یک رنگ را در فتوشاپ به دست بیاورید باید با نحوه خواندن و درک پنل هیستوگرام در فتوشاپ آشنا باشید.
هنگام ساخت هر طرحی، پرسیدن این سه سوال به شما کمک می کند تا دستورالعمل ها و اصول فوق را به یاد آورید:
- آیا متن من قابل خواندن است؟
- آیا استایل من سازگار است؟
- آیا استایل من از کنتراست استفاده می کند؟
7 قانون موثر برای گنجاندن تایپوگرافی در طرح گرافیک
اصول تایپوگرافی را درک کنید
تایپوگرافی آنقدرها هم که به نظر میرسد آسان نیست. مانند هر شکل دیگری از طراحی، تایپوگرافی استانداردهای کلی دارد؛ که باید رعایت شوند. این شامل جزئیات پیچیدهای است که طراحان برای ارائه بهترین طرحها باید به آنها توجه کنند.
نحوه استفاده از هر فونت را بدانید
انتخاب تایپ فیس، به ندرت یک فرآیند تصادفی است. باید دقیقاً بدانید که میخواهید فونت شما چه چیزی را به مخاطب منتقل کند؛ بنابراین دانستن اینکه آنها چه کسانی هستند؛ بخشی از فرآیند برنامهریزی است.
به تعداد فونت محدودی پایبند باشید
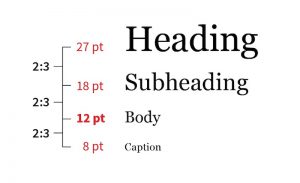
اشتباه رایجی که طراحان مرتکب میشوند، ترکیب تعداد زیادی فونت در یک طرح است و این امر به ویژه در مورد طراحان تازه کار رایج است. شما باید به دو یا سه فونت و سبک برای هر پروژه خود اکتفا کنید، یعنی یک تایپ برای عنوان، یکی برای زیرنویس و یکی برای محتوا.
فونتهای ثانویه را هوشمندانه انتخاب کنید
برای اطمینان از خوانایی محتوای خود، مهم است که فونتهای خود را هوشمندانه جفت کنید. از دو فونت مختلف استفاده کنید تا خوانندگان بتوانند تمایز واضحی بین دو خط ایجاد کنند؛ یعنی داشتن فونتهای مختلف برای هدر و زیر هدر. همچنین باید مطمئن شوید که فونتها خیلی متناقض یا خیلی شبیه به هم نباشند، در حالی که این ممکن است یک چالش باشد، اما انجام درست به این معنی است که تایپوگرافی عالی برای پروژه خود خواهید داشت.
سایز فونت مهم است
هدف اصلی شما به عنوان یک طراح این است؛ که مطمئن شوید کار شما مورد توجه دیگران قرار گیرد. سایز فونت، فاکتور مهمی برای این امر است؛ زیرا طراحی خوب بر مهمترین جنبهها تاکید دارد.

به عنوان مثال، میتوانید یک بروشور تبلیغاتی 10 کلمهای را با فونت بزرگ تایپ کنید؛ اما مشتریان، تمایلی به بررسی تمام عبارات موجود در بروشور شما را ندارند. برای جلب توجه آنها، بهتر است قیمت پیشنهادی را با فونت بزرگتر از بقیه تایپ کنید تا توجه آنها را جلب کنید.
از طراحیهای دیگران الهام بگیرید
تایپوگرافی یک هنر دائما در حال تکامل است و شاید هر ماه، تایپفیسهای جدیدی منتشر شود. برای اینکه بتوانید به روز بمانید؛ مهم است که طرحهایی را پیدا کنید؛ که الهام بخش باشد. شما همچنین با روشهای خوب و بد استفاده از تایپوگرافی در پروژههای خود آشنا خواهید شد. به قول معروف، بهتر است از اشتباهات دیگران درس بگیرید.
استفاده از دستور زبان مناسب
تا اینجا ما فقط در مورد قوانین طراحی صحبت کردهایم، اما یکی از مهمترین جنبههای تایپوگرافی این است؛ که متن واقعاً چه میگوید. ممکن است از بهترین تایپوگرافی برای کار خود استفاده کنید، اما اشتباهات در دستور زبان و املاء شما تأثیر منفی طولانی مدتی بر جای میگذارد. قوانین دستورزبان در طراحی گرافیک نیز وجود دارد که میتواند به شما در ایجاد طرحهای حرفهای کمک کند. در حالی که این ممکن است بی اهمیت به نظر برسد، اکثر طراحان با تجربه تمایل دارند از دستور زبان یا گرامر مناسب استفاده کنند زیرا حرفهای بودن کار شما را افزایش میدهد.
استفاده خلاقانه از اصول تایپوگرافی
هنر را بشناسید
ابتدا بدانید که استفاده خلاقانه از تایپوگرافی یک هنر است. تایپوگرافی را صرفاً استفاده تصادفی از حروف در طراحی نگیرید. برعکس بلکه این موضوع بسیار پیچیدهای است که طراحان حرفهای با دقت به آن میپردازند. شما باید با آناتومی یک تایپ فیس آشنا باشید تا بتوانید در حین ایجاد طرحها آن را به صورت عملی پیادهسازی کنید.
به کرنینگ توجه کنید
بسیاری از طراحان صرفاً به اصول هسته اهمیت نمیدهند. عدم توجه به کرنینگ منجر به بسیاری از اشتباهات اساسی در طراحی می شود که مانع خلاقیت میشود. Kerning همه چیز در مورد حفظ فضای مناسب بین دو حرف از یک فونت است.
این نکات را برای استفاده خلاقانه از Kerning در نظر بگیرید:
- به ترکیب حروف خاص توجه کنید.
- حروف تایپ را وارونه کنید تا روی شکل کاراکترها و فضای سفید تمرکز کنید.
- ایجاد ریتم و هماهنگی خوب در فاصله بین حروف.
- فاصله بین کلمات را نیز در نظر بگیرید.
از کشش تایپ فیس اجتناب کنید
بسیاری از طراحان این اشتباه را مرتکب میشوند؛ که یک تایپ فیس را طوری کش میدهند که به در فضای مورد نظر جا بگیرد. گاهی اوقات، آنها این کار را انجام میدهند تا آن را متفاوت جلوه دهند اما از انجام آن اجتناب کنید.
برای استفاده خلاقانه از ایدههای طراحی تایپوگرافی این نکات را در نظر بگیرید:
- اگر به این سبکها نیاز دارید، به دنبال نسخههای نازکتر یا ضخیمتر فونت بگردید.
- اگر چنین نسخه ای وجود ندارد، فونت دیگری را پیدا کنید تا ببینید آیا با نیازهای شما مطابقت دارد یا خیر.
- به جای استفاده از نسخههای نادرست در نرم افزار، نسخههای برجسته و مورب اصلی یک حروف را انتخاب کنید.
انتقال پیام با استفاده از اندازه فونت
اندازه فونتها نیز می تواند؛ راهی برای انتقال فوری پیام باشد. فقط با افزایش بسیار زیاد اندازه فونت، میتوانید یک قسمت از اطلاعات مهم را برجسته کنید، این تکنیک به ویژه هنگام طراحی یک آگهی تبلیغاتی کاربرد دارد. کلمات کلیدی مانند بُرد، جایزه، مسابقه ، جایزه نقدی، میتواند پیامهایی را به مشتریان بالقوه شما منتقل کند. بنابراین، با افزایش اندازه این کلمات و پررنگ جلوه دادن آنها به جلب توجه مشتریان بپردازید.

تیتر باید به گونهای طراحی شود؛ که از نظر بصری خواننده را برای مرور متن هیجان زده کند. بسته به نوع کسب و کارتان؛ باید کلمات کلیدی داشته باشید که برای مشتریانتان جذاب باشد؛ پس به این فکر کنید که این کلمات را در طراحی وب سایت خود با افزایش اندازه فونت برجسته کنید.
پیام خود را منتقل کنید
یکی دیگر از اصول استفاده از تایپوگرافی در نظر گرفتن یک پیام است. برای طراحیهای تجاری، این پیام برند است که در استفاده از حروف و فونتها اهمیت زیادی دارد. گاهی اوقات، یک طراح گرافیک با انتخاب فونت مناسب مشکل دارد و در این صورت، پیام مورد نظر خود را در نظر بگیرید و فونتها را بر اساس آن انتخاب کنید.
اینها نکات مهمی است که طراح گرافیک در زمانی که نیاز به استفاده خلاقانه از اصول تایپوگرافی دارد، مورد توجه قرار می گیرد. اگر برند شما به طراحی مبتنی بر تایپوگرافی مانند لوگو، کارت ویزیت، بروشور، وب سایت و غیره نیاز دارد، می توانید کار را به گروه کمپرس برون سپاری کنید.
تایپوگرافی آنلاین
امروزه نرمافزارها و سایتهای متعددی برای تایپوگرافی آنلاین در سرتاسر اینترنت وجود دارد که بوسیله آنها میتوانید متن مورد نظر خود را وارد کرده و آن سایت یا نرمافزار، نوشته شما را به یک تایپوگرافی زیبا تبدیل میکند. از سایتهای ذیل می توانید برای ساخت تایپوگرافی آنلاین برای لوگو به زبان انگلیسی استفاده کنید:
- freelogodesign.org
- logomakr.com
جمع بندی:
در این مقاله به صورت کامل؛ کلیه مطالب مربوط به تایپوگرافی اشاره شد. اگر به عنوان یک گرافیست تازهکار مشغول به فعالیت هستید و در هنگام انتخاب فونت مناسب برای طرح خود؛ سردرگم میشوید؛ این مقاله میتواند به شما بسیار کمک کند؛ زیرا به فونتهای فارسی محبوب و معروف را به شما معرفی کردیم و گفتیم که کدام فونت برای طراحی کارت ویزیت مناسب است. در طراحیهای خود تنها به دو یا سه فونت اکتفا کنید و از تعداد فونتهای بیشتر استفاده نکنید.
سوالات متداول:
- چرا توجه به سایز فونت در طراحی بسیار مهم است؟
قبل از شروع به طراحی؛ مخاطب هدف خود را بشناسید و سپس سایز فونت مناسب را انتخاب کنید. تصور کنید که مخاطب هدف شما خانم و آقایان؛ سن بالایی هستند که خواندن متن ریز برایشان سخت است؛ بنابراین شما باید از سایز فونت مناسب آنها استفاده کنید تا خواندن متن برای آنها آسان باشد.
- چطور تایپوگرافی را یاد بگیریم؟
اگر به دنبال آموزش تایپوگرافی در فتوشاپ هستید؛ ما آموزش تایپوگرافی و کالیگرافی در فتوشاپ و ایلوستریتور را به شما پیشنهاد میکنیم؛ زیرا شما با فراگیری این دوره آموزشی میتوانید از خوشنویسی دیجیتال کسب درآمد کنید و آثار زیبا و جذابی را خلق نمایید.
- میزان اهمیت استفاده از دستور زبان در طراحی گرافیک چقدر است؟
ممکن است از بهترین تایپوگرافی برای کار خود استفاده کنید، اما اشتباهات در دستور زبان و املاء شما تأثیر منفی طولانی مدتی بر جای میگذارد. قوانین دستورزبان، در طراحی گرافیک نیز باید رعایت شود زیرا به شما در ایجاد طرحهای حرفهای کمک میکند. در حالی که ممکن است این مسئله؛ بیاهمیتی برای برخی از افراد به نظر برسد، اما باید بدانید اکثر طراحان با تجربه تمایل دارند از دستور زبان یا گرامر مناسب استفاده کنند زیرا حرفهای بودن کار شما را افزایش میدهد.