آموزش طراحی بنر امروز بدون شک یکی از پر تکنیکترین، آموزش های فتوشاپ محسوب میشود. ابتدا باید به این نکته مهم اشاره کنیم که این آموزش رایگان طراحی بنر در فتوشاپ، برای همه سطوح از مبتدی تا پیشرفته و حرفه ای مناسب میباشد؛ زیرا بدون نیاز به هیچ یک از ابزارهای موجود در جعبه ابزار فتوشاپ مانند: شیپ، ابزار پن تول، بِراش و… قرار است، یک بنر حرفه ای بسیار جذاب و خیرهکنندهای را طراحی کنیم.
آموزش مرتبط با طراحی بنر حرفه ای رنگی 🎨:
خُب قطعا برای تویی که درحال خوندن این متن هستی، این سوال پیش میاد که بدون ابزار فتوشاپ، چطور باید یک بنر طراحی کرد❓ اصلا مگه اینکار شدنیه⁉️‼️ در جواب بهت میگم که؛ بله شدنیه و به همین دلیل چنین عنوانی رو برای این آموزش طراحی بنر، انتخاب کردیم.
تکنیک و اصول طراحی بنر
در این میخواهیم به شما بگوییم که از چه تکنیکی در طراحی این بنر استفاده کردهایم:
استفاده از گرادینت در طراحی بنر
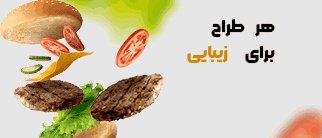
از آنجاییکه، بنر بعنوان یکی از ابزارهای تبلیغاتی و بازاریابی برای هر کسب و کاری محسوب میشود، پس باید در طراحی آن هم از نهایت ذوق هنری و سلیقه استفاده کنیم. اولین و مهمترین جزء در طراحی هر چیزی که باعث جذب مخاطب میشود، رنگها هستند. استفاده از یک یا نهایتا سه رنگ در طراحی بنر میتواند باعث کاهش تنوع و تکراری شدن ظاهر بنر شود. بدون تنوع رنگی، بنر ممکن است؛ به اصطلاح عامیانه بی روح به نظر برسد و همین امیر باعث عدم جذب و جلب توجه مخاطبان میشود.
راه حل✔️ در این مواقع، استفاده از گرادینت است. گرادینت یک ترکیب رنگی است که با استفاده از دو یا چند رنگ بدست میآید و در نهایت یک ترکیب رنگی جدیدی را بوجود میآرود. گرادیانتها به دلیل تنوع رنگی، چشم مخاطب را به خود جذب میکند. باید به اصل توجه داشت؛ که انتخاب رنگهای مناسب در کنار یکدیگر بسیار مهم است تا بتواند آن تاثیرگذاری مدنظرمان را در مخاطب بوجود بیاورد.
استفاده از فیلتر در طراحی بنر
برای جذابیت بخشیدن به یک طرح گرافیکی، تنها استفاده از رنگ یا گرادیانت کافی نیست و پس حالا با کدام یک از امکانات فتوشاپ میتوانیم جذابیت بصری این بنر را افزایش دهیم؟ از آنجاییکه در این آموزش قرار است که بدون هیچ ابزار آن را نهایی کنیم، بنظرتان انتخاب استفاده از فیلتر فتوشاپ میتواند گزینه مناسبی باشد؟
راه حل✔️ در این مواقع، استفاده از فیلترهای فتوشاپ است. با استفاده از فیلترها فتوشاپ میتوان، طرح بنر را به شکلی منحصربفرد و با جذابیت بیشتر تغییر داد و به تمام المانهای بصری آن روح و جان بیشتری بخشید. از آنجاییکه با استفاده از فیلترها میتوان انواع افکتهای نورپردازی، سایه و … را به بنر اعمال کرد و ظاهری حرفهای برای طراحی خود ایجاد کرد، پس این گزینه بهترین انتخاب است.
یکی از زیباترین و پرتکنیکترین بخشها در این آموزش موارد ذیل میباشد:
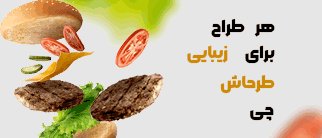
- قطعا هریک از افرادی که؛ عنوان این آموزش “آموزش طراحی بنر در فتوشاپ بدون نیاز به ابزار” و تصویر نهایی آن را مشاهده کنند، با خود میگویند که حتما از ابزار شیپ در طراحی قسمت راست این بنر استفاده شده است؛ زیرا ایجاد چنین چیزی بدون شیپ امکان پذیز نیست. اما سخت در اشتباهید؛ چونکه عنوان این آموزش، با مراحل طراحی این بنر کاملا هماهنگ است.
- حالت شیشه ای در فتوشاپ که جلوهای بینظیر زیبا به طرح میبخشد و بیشتر در طراحی بنر سایت استفاده میشود. استفاده از افکت های فتوشاپ نشاندهنده، حرفهای بودن شما میباشد.
آموزش مرتبط با طراحی افکت شیشه ای در فتوشاپ🪞:
استفاده از ماسک در طراحی بنر
ماسک در فتوشاپ، یک ابزار بسیار قدرتمند است که بوسیله آن میتوانید قسمتی از المانهای موجود در هر لایه را مخفی کنید. تصور کنید؛ در پروژه خود نیاز به یک تصویری دارید که در حالت معمولی وجود ندارد و برای ایجاد چنین تصویری باید از دو یا چند تصویر مختلف را با هم ترکیب کنید تا خروجی متناسب با نیازتان را ایجاد کنید. با استفاده از ماسک و ترکیب لایهها، میتوانید افکتهای ترکیبی جالبی را ایجاد کنید. به عنوان مثال، میتوانید با استفاده از ماسک، قسمتی از یک تصویر را با یک لایه دیگر ترکیب کنید و تصویری نو و جذاب بوجود آورید.







![آموزش ابزار شیپ (shape) در فتوشاپ + نصب و ساخت [درس9]](https://compressco.net/wp-content/uploads/2024/01/آموزش-ابزار-شیپ-shape-در-فتوشاپ-نصب-و-ساخت-درس9_06-400x225.webp)






15 دیدگاه. ارسال دیدگاه جدید
سلام چرا فیلتر گالری برای من غیر فعاله؟
برخی از قسمتهای نرمافزار فتوشاپ به نصب بودن و آپدیت بودن درایور کارت گرافیک حساس هستند احتمالاً این بخش هم جز همون دسته است لطفاً چک کنید ببینید آیا کارت گرافیک شما نصب هست و اگر هست آپدیت باشد چون تا به حال برای خودمون همچین موردی پیش نیومده
Amozesh haton khiliii khobo awlie
♥️
خیلی ممنونم از انرژی خوبتون تو کامنت و خوشحالم که آموزشها براتون مفیده مرسی که همراهمون هستید
استاد اگه میشه آموزش آیکون های یوتوب و غیره رو بزارید خیلی کمک میکنه سپاس
سلام محمد مهدی جان آیکونهایی که با فونت آوسم ساختم؟
بله استاد
چشم حتما
مثل همیشه عالی توپ
خیلی عالی بود دایره هم چیکار شد انگار مبل اون طرف بنر پاره کرده عالی ممنون😍😍
قربون محبتت امیرعلی جان 😍😍
تا حالا ندیده بودم این حجم از سرعت رو تو طراحی بنر، فقط اونجاییکه از Filter Gallery استفاده کردید واقعا جالب بود برام چون فکر میکردم هیچ کارآیی ندارن 🙂 همیشه میگفتم خدایی مگه میشه کسی از این فیلتر گالری فتوشاپ استفاده کنه که دیدم شما استفاه کردید. دمتون گرم بابت این همه نکته
😂😂😂 بله کاربردهاشون خیلی زیاده انشالله در آموزشهای بعدی هم ازشون استفاده میکنم
برای بنر سایت باید رزولوشن روی 72 تنظیم بشه درسته؟ برای بنر چاپی رزولوشن چند باید باشه؟
بله محمد جان درسته
برای بنر چاپی میتونید: روی ۱۵۰ برای بنرهای کوچک و ۷۲ برای بنرهای بزرگتر بذارید.