اصول صفحه آرایی در فتوشاپ: (Principles of layout for design in photoshop)
در اصول صفحه آرایی چندین مورد وجود دارد که با رعایت آن موارد می توان یک خروجی گرافیکی خاص داشت. این اصول صفحه آرایی را که در ادامه به طور جداگانه در مورد آنها صحبت می کنیم، شاید در ظاهر این موارد از یکدیگر جدا باشند اما در عمل، آنها با هم کار می کنند تا طرحی را ایجاد کنند که از نظر بصری جذاب و برای کاربر منطقی باشد. طراحان خبره درک می کنند که چگونه اصول از یکدیگر پشتیبانی و یکدیگر را تقویت می کنند.
عناصر و اصول هنر و طراحی، زیربنای خلق یک ترکیب هستند. استفاده از این اصول می تواند ساختاری ایجاد کند و به شما در درک چگونگی ساخت سایر بخش های طراحی و آثار گرافیکی کمک کند. می تواند به شما کمک کند تعیین کنید که آیا یک ترکیب موفق خواهد بود یا خیر. استفاده از این اصول صفحه آرایی به شما کمک می کند تا با دادن عملکرد به هر عنصر در یک ترکیب، هدفمند طراحی کنید و پیچیدهترین طرحها را رمزگشایی کنید و بفهمید چه چیزی در یک طرح به خوبی پیاده سازی شده و چه چیزی در جای درست خود قرار نگرفته است. اصول صفحه آرایی یکی از بخش های بسیار مهم همانند یافتن ایده اولیه برای طراحی گرافیک است.

طراحی گرافیک نقش مهمی در برندسازی و در عین حال در نمایش مجموعه مهارت های شما دارد. اگرچه برندسازی و طراحی تجربه جدایی ناپذیری هستند، مهم است که قبل از شروع هر کار جدید، اصول طراحی گرافیک را درک کنید. هنگامی که با مشتریان کار می کنید، تنها یک فرصت برای ایجاد یک تاثیر اولیه قوی دارید، بنابراین چرا تجربه آنها را با دانش و کاربرد عناصر طراحی در طیف وسیعی از پروژه ها، گرافیک رسانه های اجتماعی، رابط کاربری وب و برنامه، ویدئوها، بنرها، القا نکنید. گروه کمپرس با تهیه مقاله های آموزشی در زمینه فتوشاپ، قصد کمک به تمام افراد تازه کار را دارد. ما در تیم کمپرس سعی برآن داریم که موضوعاتی را انتخاب کنیم که شما را در راه یادگیری فتوشاپ یاری کنید.
اجرای اصول صفحه آرایی برای طراحی:
هنگامی که یک طراح اصول اولیه طراحی را درک می کند، می تواند به طور عمدی این اصول را برای ایجاد طرح هایی که از نظر زیبایی شناختی دلپذیر و کاربردی هستند ترکیب کند. برای مثال می توان از کنتراست برای ایجاد تاکید استفاده کرد. برجسته کردن «اشکال» با رنگ متضاد، چشم خواننده را به سمت آن قطعه خاص از متن میکشد، بر آن تأکید میکند و آن را از متن اطراف متمایز میکند. فضای سفید لزوماً نباید کاملاً سفید یا بدون طرح باشد. در واقع، الگوهای ظریف می توانند جذابیت بصری را به فضای سفید اضافه کنند. اشکال در پسزمینه حس ریتم و حرکت تصادفی را ایجاد میکنند، در حالی که رنگبندی مشابه بین آنها وحدت ایجاد میکند. شکلهای قویتر و بزرگتر در سمت راست، متن و فضای سفید سمت چپ را متعادل میکنند. برخی از طراحان بدون اینکه متوجه شوند این اصول را انجام و پیروی می کنند. درک اصول طراحی و نحوه تعامل آنها با یکدیگر هم برای طراحان جدید و هم برای طراحان متخصص از اهمیت بالایی برخوردار است. اجرای هدفمند و عمدی آنها در پروژه های طراحی، کلید ایجاد طرح های بصری جذاب و کاربردی است.
13 اصل اساسی در صفحه آرایی طراحی برای ایجاد گرافیک بهتر
طراحی گرافیک یک مهارت بسیار مورد توجه است. جامعه به ظاهر ، اهمیت می دهد و نیاز دائمی به تولید طراحی با کیفیت بالا وجود دارد، خواه برای تبلیغات، وب سایت ها، لوگوها، ویدیوها یا محتوای وب باشد. برای ایجاد محتوای قابل اشتراکگذاری، نیازی نیست که یک طراح حرفهای باشید، به خصوص زمانی که اضافه کردن عناصر طراحی به عکسهایی که از قبل دارید به آسانی چند ضربه روی تلفن شما است. شما هنوز باید به آنچه که از نظر بصری کار می کند و چه چیزی از پیام شما کم می کند، توجه داشته باشید. در اینجا هشت اصل اساسی طراحی وجود دارد که باید هنگام کار با تصاویر و ایجاد گرافیک به خاطر داشته باشید.
Alignment
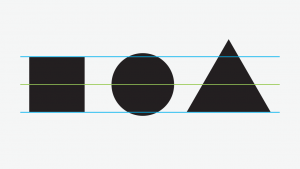
Alignment ،یکی از اصول مهم طراحی است، زیرا با اطمینان داشتن از ارتباط دلپذیر عناصر با یکدیگر، به ایجاد ظاهری منظم کمک می کند. چیدمان صحیح اشیاء، طرح را تمیز می کند و آشفتگی یا شلختگی را که ممکن است هنگام قرار دادن عناصر به طور تصادفی رخ دهد، از بین می برد. تراز کردن عناصر در ارتباط با یکدیگر یا عکس پسزمینه به لطف خطوط راهنما که هنگام جابجایی بلوکهای متن یا اشکال ظاهر میشود، آسان است. زمانی که متن یا اشکال هندسی با لبه های عناصر دیگر در گرافیک در یک سطح قرار بگیرند، برنامه به شما اطلاع می دهد.( همانند تصویر ذیل )

سلسله مراتب یا Hierarchy
استفاده از این اصل در طراحی شما، ابتدا با پیام و اهداف طراحی شما شروع می شود پس در این قسمت میبایست مهم ترین اطلاعات را در نظر گرفت. شاید بخواهید پیام اصلی طرحتان را در قالب یک نقل قول ارائه دهید. پیام اصلی خود را به صورت بصری به عنوان نقطه کانونی با متن یا اشکال بزرگتر تعیین کنید تا آن را برجسته کنید و سپس پیام ثانویه خود را به گونه ای وارد کنید که به پیام اصلی غلبه نکند. شما با استفاده از تایپوگرافی مناسب برای متن خود می توانید به جذب بیشتر توجه مخاطب خود بپردازید. هنر تایپوگرافی و کالیگرافی که یکی از محبوترین شاخه های گرافیک است.ما دوره های متنوعی درباره این دو موضوع (آموزش تایپوگرافی و کالیگرافی) در سایت داریم ، تحت عنوان آموزش تایپوگرافی و کالیگرافی در فتوشاپ و ایلوستریتور قرار داده ایم. تفاوت دوره آموزش صفر تا صد تایپوگرافی سایت کمپرس با سایر دوره های موجود در نت این است که، آنها فقط با استفاده از فتوشاپ، تایپوگرافی و کالیگرافی را آموزش می دهند ، اما در دوره آموزش تایپوگرافی همانطور که از عنوان دوره مشخص است، به آموزش تایپوگرافی و کالیگرافی در ایلوستریتور نیز پرداخته ایم. قبل از خرید دوره می توانید آموزش تایپوگرافی و کالیگرافی در فتوشاپ و ایلوستریتور را که شامل 6 دقیقه است را به صورت رایگان مشاهده کنید.
معمولاً چیزی است که ما هنگام توصیف رتبه در یک تجارت یا سازمان هایی مانند سیاست و کلیسا به آن فکر می کنیم. این سیستمی است که در آن افراد یا اشیا بر اساس اهمیتشان مرتب شده اند. در طراحی، سلسله مراتب یک سازماندهی بصری که برای یک طرح ایجاد شده به خواننده ایده می دهد که خواندن را از کجا شروع و پایان دهد. هر عنصری که بخشی از طراحی است را می توان رتبه بندی و اولویت داد. به عنوان مثال:
- عنوان
- تصویر
- عنوان فرعی
- وب سایت
سپس یک طراح می تواند در مورد موقعیت، اندازه، کنتراست، رنگ و غیره تصمیم بگیرد تا اطمینان حاصل شود که سلسله مراتب مورد نظر به دست آمده است.

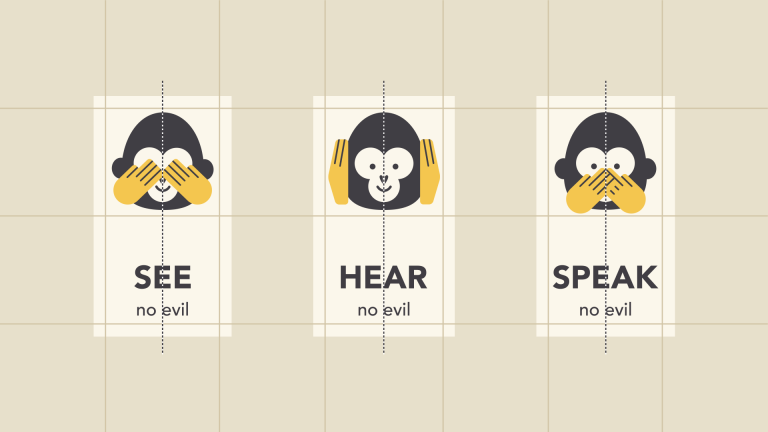
مشتریان اغلب از شما می خواهند که اندازه بسیاری از عناصر را در صفحه افزایش دهید زیرا احساس می کنند همه این نکات “واقعا مهم هستند”. مشکل این رویکرد این است که با انجام این کار دیگر هیچ چیز برجسته نمی شود. به طور کلی یک پیام واحد وجود دارد که از همه مهمتر است، این باید بیش از همه برجسته باشد و مخاطب را به بقیه محتوا هدایت کند. از سلسله مراتب در طراحی این پوستر و کارت پستال برای تبلیغات استفاده می شودشده است، با تغییر در سبک متن استفاده شده است. یک گروه بندی واضح از اطلاعات وجود دارد که به صورت بصری بیننده را از مهمترین عناصر به کم اهمیت ترین آنها هدایت می کند.
کنتراست یا Contrast
کنتراست یک اصل مهم در طراحی است, زیرا به شما امکان می دهد مهم ترین عناصر یک طرح را ترسیم و بر آن تاکید کنید. تضاد، زمانی اتفاق میافتد که دو عنصر طراحی در تقابل با یکدیگر باشند، مانند سیاه و سفید، ضخیم و نازک، مدرن و سنتی و غیره.
Contrast زمانی ایجاد می شود که دو عنصر کاملاً متضاد باشند. برای مثال: اندازه بزرگ/کوچک، فونتهای کلاسیک/معاصر، خطوط نازک/ضخیم، رنگهای سرد/گرم، تیره/روشن، بافتهای صاف/زمخت، افقی/عمودی و غیره.
کنتراست نقش مهمی در سازماندهی اطلاعات در یک صفحه دارد زیرا این به خواننده راهنمایی میدهد که ابتدا به کجا نگاه کند. مهمترین نکته چیست؟ چه چیزی بیشتر به چشم می آید؟ چشمان ما کنتراست را دوست دارند.
تکرار یا Repetition
تکرار یک پایه مهم در طراحی است، زیرا به تقویت ظاهر کلی طرح کمک می کند. همچنین عناصر مختلف را به هم پیوند می دهد تا به آنها کمک کند سازماندهی شده و سازگارتر بمانند. ثبات و تکرار در برندسازی بسیار مهم است زیرا می خواهید ظاهر خاص شما فورا قابل تشخیص باشد.
Repetition یک عامل اصلی در وحدت اسناد چند صفحه ای است و به همین دلیل برای ایجاد عناصر گرافیکی مانند الگوها استفاده می شود. تکرار به افراد کمک می کند تشخیص دهند که چیزهای جداگانه به هم تعلق دارند. به عنوان مثال در یک خانواده ،هر یک از افراد دارای تفاوتهایی با یکدیگر هستند، اما شباهت های کافی وجود دارد که می توان با مشاهده آنها متوجه شد که همه آنها به هم مرتبط هستند. به خاطر داشته باشید که استفاده از Repetition در طراحی بسته بندی بسیار توصیه می شود.
مجاورت یا Proximity
مجاورت همچنین در ایجاد سازمان در یک صفحه مفید است، زیرا عناصر مشابه یا مرتبط باید با هم گروه شوند تا رابطه ای بین آنها ایجاد شود. در حالت ایدهآل میتوانید عناصر را به گونهای در کنار هم قرار دهید که به شلوغی طرح کلی کمک کند. همچنین لازم نیست عناصر برای قرارگیری حتما در کنار هم قرار گیرند بلکه نزدیکی میتواند به این معنی باشد که آنها از نظر بصری به روش دیگری مانند رنگ، فونت، نوع، اندازه و غیره به هم متصل هستند. شکل ها و فونت های یکسان را در کنار یکدیگر گروه بندی می کند.
تعادل یا Balance

تعادل به یک طرح، شکل و ثبات می بخشد و به توزیع یکنواخت عناصر در سراسر طراحی شما کمک می کند، پس در نتیجه Balance پایداری و ساختار یک طرح را از طریق تقارن یا کشش عناصر فراهم می کند.. این فاصله یکسان ظاهری حرفه ای و جذاب به جای درهم و برهم بودن ارائه می دهد. تعادل به این معنی نیست که عناصر باید یک اندازه باشند یا اینکه باید به طور مساوی در سراسر صفحه توزیع شوند، بلکه می تواند متقارن یا نامتقارن باشد. تعادل متقارن عناصر را به طور یکنواخت در دو طرف طرح وزن می کند، در حالی که نامتقارن از کنتراست برای یکنواخت کردن جریان طراحی استفاده می کند. (یعنی عناصر تیره توسط عناصر روشن متعادل می شوند). در ساده ترین حالت، تعادل متقارن را می توان با یک خط مرکزی نامرئی ایجاد کرد که در آن وزن عناصر در هر دو نیمه صفحه یکنواخت است.
رنگ
رنگ ، بخش مهمی از طراحی است و هر بار که طراحی جدیدی را شروع می کنید باید رنگ ها و ترکیبات رنگی در گرافیک به دقت مورد توجه قرار گیرد. رنگ ها تا حد زیادی مسئول دیکته کردن حال و هوای یک طرح هستند زیرا همانطور که در تئوری رنگ در گرافیک هم گفتیم، هر رنگی چیزی برای گفتن دارد. رنگ سبز باعث می شود مردم به ارگانیک یا محیط زیست فکر کنند، در حالی که قرمز باعث ایجاد احساسات طوفانی مانند عصبانیت می شود، آبی آرام و منفعل تر است و زرد احساس شادی ایجاد می کند. برای کمک به خوانایی، اضافه کردن یک پسزمینه گرادیانت پشت متن را در نظر بگیرید.

ما در مورد اهمیت رنگها، تصاویر و اشکال در کاربرد اشکال هندسی در گرافیک و تئوری رنگ در گرافیک صحبت کردهایم، اما در مورد فضای خالی چه میتوان گفت؟ به آن “فضای منفی” می گویند که در کلمات ساده به معنای منطقه بین یا اطراف عناصر است. اگر خلاقانه استفاده شود، فضای منفی می تواند به ایجاد یک شکل و برجسته کردن اجزای مهم طراحی شما کمک کند. رنگ یک پایه مهم طراحی است و حال و هوای کلی یک طرح را تعیین می کند. رنگهایی که انتخاب میکنید نشاندهنده برند شما و تناژ آن هستند، بنابراین مراقب پالتی که انتخاب میکنید باشید. به عنوان یک طراح گرافیک، داشتن دانش اولیه از تئوری رنگ ها همیشه مفید است، برای مثال، سایه های طلایی و خنثی حس کلی پیچیدگی را القا می کنند، رنگ های روشن نشان دهنده شادی هستند و آبی احساس آرامش را ایجاد می کند. پالت های رنگی را می توان به عنوان کنتراست یا حتی برای تکمیل عناصر استفاده کرد. یکی از مهمترین تکنیک ها در فتومونتاژ تنظیم نور و رنگ است و باید بدانید که فتومونتاژ بازار داغی در بین طراحان دارد، پس اگر به تولید عکس هایی به سبک فتومونتاژ علاقه دارید و به دنبال یک آموزش فتومونتاژ حرفه ای در فتوشاپ به همراه پروژه یا آموزش فتومونتاژ در فتوشاپ به صورت گام به گام هستید ما به شما خرید دوره حرفه ای طراحی فتومونتاژ را توصیه می کنیم زیرا در این دروره به شما عزیزان نکات بسیاری مهمی از قبیل تنطیم رنگ ، تنطیم ادجاسمنت ، تنظیم سایه ، انواع پرسپکتور ، استفاده از تکسچر و موارد بسیاری دیگر آموزش داده شده است به علاوه اینکه پس یادگیری موارد ذکر شده ، 10 آموزش پروژه محور فتومونتاژ نیز برای درک و یادگیری شما در این دوره وجود دارد، قبل از خرید دوره می توانید فیلم آموزشی فتومونتاژ حرفه ای با فتوشاپ را که شامل 9 دقیقه است را به صورت رایگان مشاهده کنید.
فضای سفید یا space
بخشهایی از طراحی خود را انتخاب کنید که خالی بمانند و این فضا، به همان اندازه رنگها، متن و تصاویر پر میکنید مهم است. فضای خالی می تواند به برجسته کردن مهم ترین اطلاعات در طراحی شما کمک کند پس هرگز قدرت سادگی را دست کم نگیرید. فضای سفید بخش مهمی از هر ترکیب بندی است. حال، این به معنای فضای سفید واقعی نیست بلکه، این فقط به معنای فضای منفی است، مانند فضاهای بین محتوای، بین خطوط و حتی حاشیه های بیرونی.
هیچ راهی برای استفاده صحیح از فضای سفید وجود ندارد، اما خوب است که هدف آن را درک کنید. فضای سفید به شما کمک می کند بخش های مختلف را تعریف و جدا کنید. به محتوای شما فضایی برای نفس کشیدن می دهد. اگر کار شما شروع به درهم ریختگی کرد، ممکن است کمی فضای سفید همان چیزی باشد که طرح شما به آن نیاز دارد.
وحدت یا Unity
وحدت یا Unity در اصول طراحی عبارت است از هماهنگی ایجاد شده توسط همه عناصر در یک قطعه طراحی. به عنوان مثال، استفاده از رنگهای مشابه که عناصر را بهطور ارگانیک با هم تطبیق میدهند، به نظر میرسد که به هم تعلق دارند و فقط در یک صفحه قرار نمیگیرند.

Unity بیش از حد می تواند منجر به طراحی استریل و فاقد شخصیت شود و در آن زمان است که می توانید شروع به ترکیب عناصر دیگر برای افزودن تحرک کنید. عدم یکپارچگی باعث می شود طراحی شما درهم و برهم و گیج کننده باشد و بینندگان جذب عنصر اشتباه طراحی می شوند و پیام واضحی دریافت نمی کنند. یک قانون خوب این است که یک عنصر را فقط در صورتی در طرح خود قرار دهید که پیام را تقویت کند.
تاکید یا Emphasis

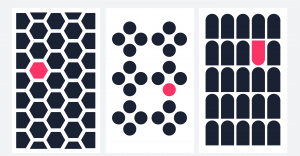
تاکید یک استراتژی برای جلب توجه بیننده به یک عنصر طراحی خاص است. این می تواند به هر شکلی باشد: یک دکمه یا یک تصویر دروب سایت. هدف ایجاد چیزی است که از بقیه صفحه متمایز باشد. می توانید از عناصر مختلف برای برجسته کردن بخش خاصی از طراحی خود مانند خطوط، رنگ، روابط مثبت/منفی و بسیاری موارد دیگر استفاده کنید. تا زمانی که بتوانید کنتراست ایجاد کنید، چه با عناصر و چه با رنگ، تاکید ایجاد خواهید کرد.
- خطوط با اشاره به عناصر خاصی که به چشم بیننده کمک می کند تا به کجا برود، جهت را در صفحه ایجاد می کند.
- اشکال نیز می توانند توجه را جلب کنند و استفاده از اشکال مشابه و یا شکلی متفاوت باعث ایجاد تنش و جلب چشم می شود.
- رنگ می تواند در هر طرحی تاکید ایجاد کند مانند: دکمههای یک وبسایت با پسزمینه متضاد.
- فضای سفید در اطراف یک شی می تواند تمرکز روی یک عنصر را در اولویت قرار دهد. به عنوان مثال، اپل ایده تمیز و مستقیمی در مورد تأکید بر محصولات دارد.
ریتم یا Rhythm
ریتم از پیچیدگی بیشتری نسبت به سایر گزینه های قبلی برخوردار است. سرعت بصری، ترکیبی از عناصری است که به طور مکرر استفاده می شود و با تنوع، احساس و حرکت سازمان یافته را ایجاد می کند. ریتم در اصول طراحی معمولاً در آثار هنری، پنهان است و به اندازه اصول طراحی تکرار آشکار نیست.
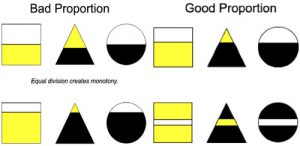
تناسب یا Proportion

تناسب در اصول طراحی، حس وحدتی است که زمانی ایجاد می شود که همه عناصر یک ترکیب به خوبی با یکدیگر ارتباط داشته باشند. وقتی دو عنصر با هم مقایسه می شوند، نسبت بیشتر به مقیاس و اندازه مربوط می شود. به عنوان مثال، در هنر و طراحی، تناسب برای واقعی به نظر رسیدن عناصر مهم است. تناسب به عنوان یک اصل طراحی لزوماً به اندازه یک عنصر نیست، بلکه به رابطه دو یا چند عنصر اشاره دارد. در سلسله مراتب چیدمان، نسبت تیتر در مقایسه با عنوان عکس باید بزرگتر باشد زیرا عنوان مهمترین عنصر است. عناصر کوچکتر اهمیت کمتری دارند.
هارمونی یا Harmony
هارمونی به عنوان یک اصل طراحی، احساس انسجام بین عناصر در یک ترکیب بندی ایجاد می کند. عناصر نباید دقیقاً یکسان یا کاملاً متفاوت باشند، بلکه به نحوی مرتبط باشند. پالت های رنگی یا بافت های مشابه می توانند حس وحدت را بین اجزای مختلف ایجاد کنند. استفاده از آیتم هایی با شکل مشابه باعث ایجاد هماهنگی می شود زیرا مرتبط به نظر می رسند. هماهنگی کافی یا زیاد می تواند طراحی را کسل کننده کندپس باید نوعی تنوع وجود داشته باشد تا از نظر بصری جالب باشد.
5 عنصر مهم در صفحه آرایی:
اینها عناصر طراحی استانداردی هستند که هر طراح هنگام توسعه طرح از آنها استفاده می کند.
- متن: بلوک های متن در طراحی چیدمان شامل سرفصل ها، زیر عنوان ها، سرصفحه ها، پاورقی ها و پاراگراف ها هستند. در طراحی وب، متن شامل منوها و دکمه ها نیز خواهد بود. هر سبکی از تایپوگرافی که انتخاب کنید می تواند حال و هوای متفاوتی را به شما منتقل کند و می توانید انواع مختلف متن را برای دستیابی به افکت های مختلف جفت کنید.
- تصویر: تصاویر در طراحی گرافیکی، بخشی از طرحبندی شما میشوند. تصاویر بزرگ می توانند توجه مخاطبان شما را به خود جلب کنند و پیام ها را بدون متن ارسال کنند.
- خط: خط به نحوه اتصال دو نقطه در فضا اشاره دارد. خطوط افقی ، خطوط مورب یا خطوط عمودی می توانند باعث هدایت چشم به سمت نقطه خاصی از ترکیب شما کمک شوند. آنها همچنین می توانند بین بخش ها یا عناصر بصری شما مرزبندی کنند.
- شکل: شکل در ابتدایی ترین، شکل خود یک ناحیه دو بعدی است که توسط یک طرح کلی احاطه شده است. سه نوع شکل وجود دارد: اشکال ارگانیک که به طور طبیعی در جهان وجود دارند، اشکال هندسی که زاویه ای و از نظر ریاضی سازگار هستند، و اشکال انتزاعی که اشیاء را در طبیعت نشان می دهند اما کاملاً معرف نیستند. دایرهها، مربعها یا هر شکل دیگری را میتوان در صفحه آرایی، برای افزودن عناصر گرافیکی به صفحه، برجسته کردن متن یا مشخص کردن فضای بین عناصر بصری دیگر استفاده کرد.
- فضای سفید: فضای خالی بین عناصر در صفحه آرایی می تواند به اندازه، خود عناصر بصری مهم باشد. فاصله اطراف یک عنصر می تواند توجه را به آن جلب و آن را برجسته کند.
هدف یک گرید در صفحه آرایی در فتوشاپ چیست؟

طراحان ممکن است انتخاب کنند که از یک grid در هنگام صفحه آرایی برای سازماندهی بسیاری از عناصر بصری یک تصویر استفاده کنند. رایجترین طرحبندی شبکهای، شبکه ستونی است که تصویر را در ستونهایی با اندازه یکسان سازماندهی میکند. طراحان دیگر تصمیم می گیرند که تصویر خود را در شبکه ای از 9 مستطیل با اندازه مساوی قرار دهند که برای تعیین نقطه کانونی یک طرح به سبک پرتره مفید است. استفاده از شبکه در صفحه آرایی یکی از ساده ترین راه ها برای ایجاد تعادل در تصویر شماست. قرار دادن عناصر روی خطوط عمودی و افقی که صفحه شما را به یک سوم تقسیم میکنند، به صفحه آرایی شما حس تعادل میدهد بدون اینکه همه چیز را متقارن کند.
خب در اینجا این مقاله هم به پایان رسید ، منتظر پیشنهادات و انتقادات شما عزیزان در کامنت هستیم. اگر به دنبال مقاله یا موضوعی خاص در زمینه گرافیک هستید با ما در کامنت به اشتراک بگدارید تا در اسراع وقت، در ارتباط با موضوع درخواستی شما مطالبی را تهیه و منتشر کنیم.